BLACK FRIDAY / CYBER MONDAY
50 % sur tout le shop !
AVEC LE CODE : BLACKFRIDAY
Temps de lecture : 7 minutes
Ceci est le premier article de blog que je vais publier dans sur mon nouveau site internet construit avec la plateforme SHOWIT !
Si tu ne sais absolument pas de quoi je parle, continue à lire !
Tu sais que tu as besoin d’un site internet (qui n’en a pas aujourd’hui ?). Tu viens de créer ton entreprise et te voilà aux commandes de ton propre destin professionnel. Tu es peut-être coach, wedding planner, architecte d’intérieur, photographe, graphiste, assistante virtuelle…et créer ton site n’a été qu’une succession de frustrations jusqu’à maintenant.
Quelle plateforme choisir ? Et surtout comment faire ? Si tu passes ton temps à dire: “mais pourquoi ça marche pas comme je veux !! @#^*%***** !!!!” Il est temps de trouver une solution qui te convienne vraiment.
Aujourd’hui je vais donc te parler d’une plateforme dont tu as peut-être entendu le nom : SHOWIT mais dont tu ignores tout et qui pourtant t’intrigue. Il faut dire qu’outre Atlantique ça cartonne !
Est-ce un effet de mode ou une vraie aubaine pour les entrepreneures que nous sommes ?
Dans cet article consacré à Showit tu vas donc apprendre:
- L’histoire de mon propre site internet
- La raison pour laquelle je change de plateforme
- 7 raisons pour lesquelles j’aime Showit
- Si Showit est une plateforme pour tout le monde
L’histoire de mon site internet : de WordPress à Showit
Tout le monde part de zéro dans la construction de son site internet
J’ai commencé comme toi, en partant de zéro. Je ne connaissais même pas WordPress, ce CMS avec lequel j’ai créé mon site pro pour la première fois.
Après avoir peiné à comprendre les notions d’hébergement, d’installation, de template…après avoir subi des bugs, des pertes et avoir passé des nuits blanches, j’ai eu un premier site.
Ce qui m’a frappée dès le début c’est que j’ai été vite limitée en matière de design. C’était mon énoooorme frustration. Je devais me plier aux fonctionnalités du thème ou du builder que j’utilisais ou je devais coder pour mettre en place ce que j’avais en tête.
Au final, ces contraintes furent positives car cela m’a permis de développer une capacité d’adaptation assez conséquente et ça m’a forcé à trouver des solutions quand je ne pouvais pas appliquer à la lettre ce que mes clientes me demandaient.
La difficulté fait avancer.
Quelques chiffres
Mon site a changé
- 6 fois de tête,
- 5 fois de template ou de builder,
- 4 fois d’hébergement
Voici le mockup d’une ancienne version de mon site qui a vraiment existé:

Une des raisons principales de ces nombreuses évolutions et modifications tiennent à mon activité de web designer. Je n’ai en effet, pas pu résister à repousser mes limites, à vouloir utiliser de nouveaux outils et j’ai aussi considérablement évolué en graphisme.
Un gain en matière d’expérience
WordPress m’a permis d’expérimenter énormément.
- J’ai pu explorer des thèmes “prêts à l’emploi” (note: aucun thème n’est réellement prêt à l’emploi ! Tu n’auras jamais un site qui te conviennent en deux clics) , des thème hybrides (Enfold notamment) des constructeurs de page (builder) comme WPBakery, Visual Composer, Oxygen, Elementor (je sais qu’il est à la mode mais je ne l’aime pas 😬 ), Divi, Beaver Builder (mon chouchou).
- Grâce à WordPress j’ai appris à coder, à mettre les mains dans le php, à comprendre le fonctionnement d’un hébergement, à résoudre une quantité innombrable (et innommable) de bugs
- A aider plus d’une centaine de clientes à monter leur activité en ligne.
Alors pourquoi abandonner WordPress ???
Les raisons pour lesquelles j’ai construit mon site sur Showit
Les raisons perso de mon déménagement vers Showit:
- Envie de me former professionnellement à cet outil
- Laisser libre court à ma créativité (Showit est un dream come true pour tout graphiste qui veut s’essayer au web)
- Besoin de simplification
- Gain de temps
Je suis autodidacte et je me suis exclusivement formée grâce aux graphistes, web designers, développeuses américaines. J’ai pu voir à quel point elles étaient en avance en matière d’entrepreneuriat, de design, de stratégie et d’outils.
J’entends parler de Showit depuis un petit moment et cela a attisé ma curiosité. J’ai pu voir nombre d’articles ventant la plateforme Showit.
Ma curiosité naturelle et l’envie d’apprendre m’ont pousser à franchir le pas.
C’est donc d’abord par soucis d’apprentissage et dans l’optique de maîtriser un nouvel outil que j’ai décidé de me mettre à Showit.
Je me suis aussi énormément formée en graphisme cette année. Je suis déjà graphiste, mais j’aspire à faire des choses plus complexes et à faire évoluer mon style.
J’ai deux objectifs principaux pour 2022: SIMPLIFICATION & DESIGN et Showit va enfin me permettre de ne plus brider ma créativité.
Sur WordPress je suis limitée car pour réaliser certaines choses graphiquement je dois ruser avec le builder ou parfois coder donc prendre du temps en plus pour parvenir à mes fins. Cela ne me dérange pas de coder mais cela ne m’épanouissais plus au moment de créer le design d’un site internet.
Les raisons pro de mon évolution vers Showit:
- Showit va me permettre de développer de nouveaux produits (chut ! C’est encore un secret!)
- Simplifier le quotidien de mes clientes qui souhaiteront utiliser Showit (attention la plateforme n’est pas pour “tout le monde”, je t’en parle plus bas)
- Eviter les bugs au maximum !!! Tu n’en as pas marre de perdre du temps à régler un bug alors que tu pourrais faire autre chose pour ton business ?
- Eviter une phase de développement trop longue dans mes projets clients donc raccourcir mes délais de livraison
- Ne plus avoir à résoudre certains bugs liés à l’hébergement (sauf si tu es chez WPServeur !)
7 raisons pour lesquelles j’aime Showit
#1 Showit est personnalisable à souhait
Showit fonctionne par glisser-déposer. Pour créer le design sur Showit il te suffit de placer les éléments où tu le souhaites sur la page. C’est un peu comme créer un design sur Illustrator tout en ayant des calques comme sur Photoshop. Je trouve ça totalement fluide en tant que designer.
#2 La prise en main sur Showit est aisée
Côté client, ce dernier peut voir le rendu directement et surtout s’il veut prendre la main plus tard, il n’a plus à apprendre à intégrer les 50 000 fonctionnalités offertes par un builder (Elementor je pense à toi ici) avant de pouvoir enfin faire une modification. Il n’y a pas une tonnes de paramétrages à comprendre sur Showit.
#3 Le blog est toujours sous WordPress !!
WordPress a l’avantage d’être idéal pour le SEO. Grâce à cette intégration de WordPress à Showit c’est un peu comme si on avait le meilleur des deux mondes réunis en un seul endroit. Tu peux toujours utiliser un plugin d’optimisation SEO (Je recommande l’excellent SEOPress) sur ton blog ! Showit offre d’ailleurs plusieurs forfaits et si tu restes fan de WordPress comme moi, tu peux continuer d’avoir les fonctionnalités avancées de WordPress en prenant leur dernier forfait (advanced).
#4 Devoir régler certains aspects techniques est de l’histoire ancienne
Transférer un site n’est pas toujours aisé. Showit le prend en charge ici. Ils vont transférer le contenu de ton blog, relier ton nom de domaine, faire attention au certificat SSL et également héberger, sécuriser et sauvegarder ton site. Tu n’as plus à craindre les bugs de ce côté et s’il y en a leur team est sur le coup !
#5 Tu peux chatter avec le support Showit en direct
En cas de doute, tu peux poser ta question, n’importe quelle question ! Tu n’arrives pas à modifier la couleur de ton rectangle (bon ça à mon avis tu y arriveras parce que c’est super facile 😉 mais imaginons..) ils te répondent ! Ils ont aussi une importante librairie d’articles pour répondre à la plupart de tes questions. Par contre oui c’est en anglais, mais une grosse communauté se développe autour de cet outil et moi je suis là aussi pour t’aider 😉
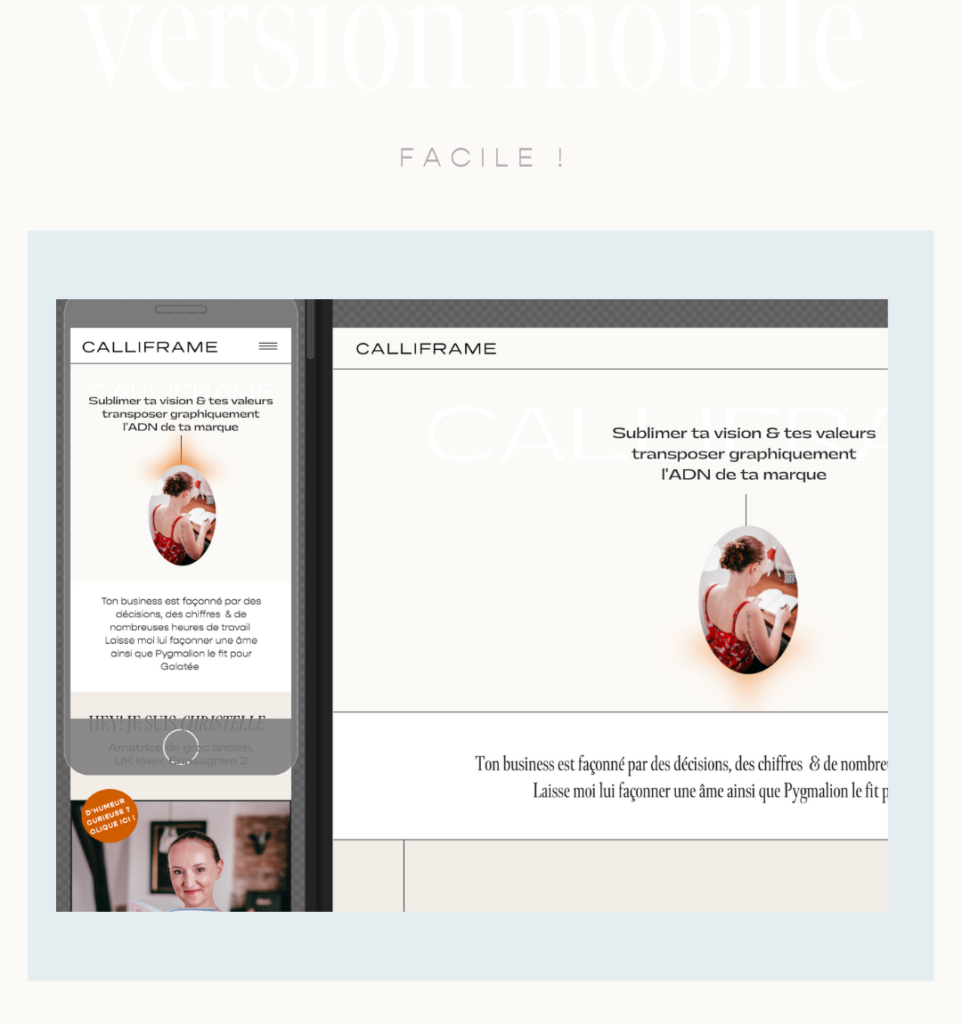
#6 Sur Showit tu as le contrôle total de la version mobile
Tu vas pouvoir replacer les éléments ou même modifier la version mobile pour qu’elle soit optimisée pour les petits écrans rendant ainsi l’expérience utilisateur absolument parfaite.

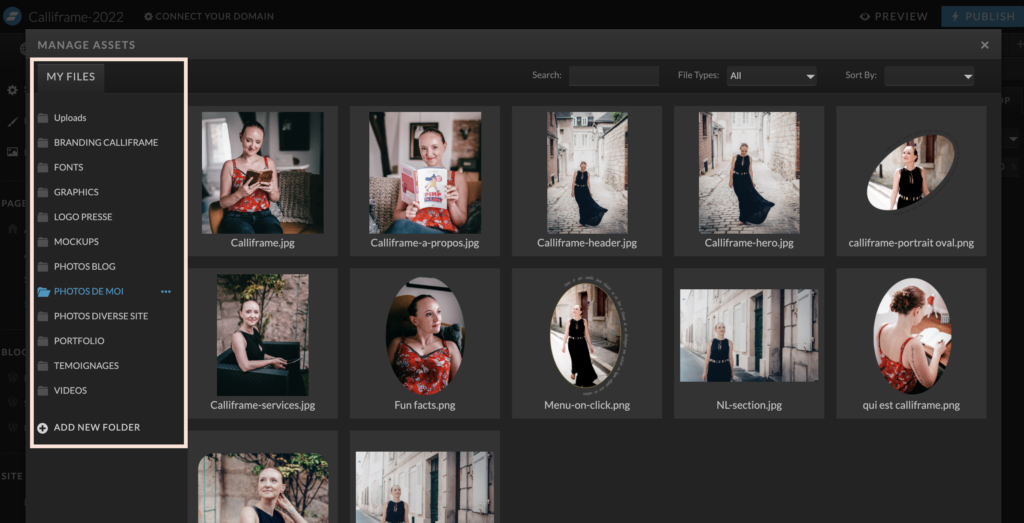
#7 Tu peux (enfin) organiser tes images dans des dossiers !!
C’est peut-être mon côté “maniaque” qui parle ici, mais combien de fois t’es tu retrouvée à chercher une image dans ta bibliothèque médias sous WordPress ?
Dans Showit, comme c’est une plateforme qui avait été initialement pensée pour les photographes, tu peux classer tes images dans des dossiers ce qui les rends facilement accessibles.

Est-ce que Showit peut convenir à tout le monde ?
Showit n’est pas fait pour toi :
- Si tu souhaites développer un e-commerce (vendre tes propres produits sur ton site) Showit n’est PAS FAIT pour toi. Tu peux par contre relier Showit à un bouton de paiement, à un panier type Thrivecart ou rediriger vers une plateforme que tu utilises pour vendre tes cours en ligne.
- Si tu as besoin de nombreuses fonctionnalités spécifiques directement SUR ton site (membership etc.) pour lesquelles tu avais besoin de plugins WordPress adaptés.
- Si tu ne veux pas investir dans un abonnement mensuel entre 20 ou 30€ parce que tu trouves cela trop cher pour un site web (mais n’oublie pas que pour ce tarif tu as: l’hébergement, les sauvegardes, la sécurisation, le support…).
Showit pour moi est idéal pour les professions suivantes:
- Les créatifs (web designers, graphistes, illustrateurs…) tu vas juste adorer te sentir enfin libre d’imaginer ton design sans craindre la technique. En outre pour les web designers, tu peux créer un nombre illimité de sites directement depuis ton compte ! (fini les sous-domaines à paramétrer ! Crée ton design et présente le en live à ton client. Quand c’est prêt transfère le design en quelques clics sur le compte de ton client)
- Les coachs (business, de vie, sportif…) Je travaille à 70% avec des coachs business ou de vie et je me rends compte qu’ils ont un besoin d’une flexibilité importante pour faire évoluer leurs offres et leur image qu’ils ne possèdent pas véritablement avec WordPress où ils sont en général rebutés par la technique
- Les activités en lien avec le bien-être.
- Les photographes (plateforme idéale selon moi car Showit offre un rendu de qualité dans le traitement de l’image)
- Les wedding planners, architectes d’intérieur, professions indépendantes qui souhaitent une plateforme qui fasse la part belle à leurs portfolio et leur offre une grande flexibilité + facilité d’utilisation
- Les blogueurs /influenceurs
- Les infopreneurs. Si tu vends des formations en ligne et si tu as besoin de modifier rapidement et facilement des pages (de vente) c’est la plateforme idéale.
Est-ce que ça te parle ? Es-tu intriguée ou tentée par cette plateforme ?
Showit m’a permis de redécouvrir le plaisir de créer un site internet. Je recommande vraiment cette plateforme qui selon moi simplifie les choses et permet d’avoir un site magnifique et optimisé tout en ayant la tranquillité d’esprit dont on a besoin quand on est à son compte.
Ton site devrait être ton allié et pas une source de stress et Showit rend cela possible pour les indépendants. Cet article n’est d’ailleurs pas sponsorisé 😉 j’en parle parce que j’apprécie vraiment l’outil.
Si tu veux être tenue au courant de mes futures publications sur Showit, clique sur l’image ci-dessous et inscris-toi !

Articles similaires
calliframe
calliframe
Je suis Christelle
Web designer, graphiste, créatrice de templates Showit. Mon objectif est de t'aider à te démarquer en ligne tout en te simplifiant la vie.
MENU
ressources
retourner sur le blog
mes services
boutique de templates showit
Laisse moi un commentaire
Laisser un commentaire Annuler la réponse
Apprends à utiliser Showit
Télécharge ce guide gratuit pratique et "visuel". Il te permettra de faire le tour de la plateforme Showit et commencer à l'utiliser sans regarder des heures de tutos !
Je télécharge le guide
35 pages . Pas de blabla
Direct à l'essentiel
calliframe © 2013-2023 site réalisé avec amour par moi !
Politique de confidentialité
CGV
Suivez-moi !
Menus
Créatrice de sites internet depuis 2013, je t'aide à créer ton site Showit ou WordPress grâce à mes templates ou à mes formations en ligne. Tu peux également faire appel à moi en 1:1.
Mentions légales
rencontrons-nous !

Après lecture…
Showit me correspond davantage, alors je veux bien etre tenue au courant de tes futures publications à propos de cette plateforme.
Je suis en cours de finalisation de mon nouveau projet pro et perso….alors dès que je serai prete….
Belle fin de journée ensoleillée ici sur l’Ile d’Oléron
Valérie
J’avais entendu parler de webflow, qui me semble assez similaire à Showit, les deux semblent intéressants, à tester.