BLACK FRIDAY / CYBER MONDAY
50 % sur tout le shop !
AVEC LE CODE : BLACKFRIDAY
Introduction: A quoi sert un site internet de nos jours
Pourquoi avoir un site de nos jours?
Il n’y a pas de bonne réponse à cette question. Il y a des tas de cas de figures qui font qu’un site internet est indispensable ou non.
La réelle question est de savoir si tu as besoin que les gens te trouvent en ligne, t’achètent des produits en ligne ou réservent tes services…en ligne.
Selon la profession que tu exerces tes besoins vont être différents.
Ce que je peux te dire c’est qu’avoir un site internet lorsqu’on crée son activité et qu’on souhaite se faire connaître en ligne permet ceci :
être visible :
Mais ça tu t’en doutais déjà. C’est d’ailleurs pour cela que toi qui me lis, tu sais que tu as besoin d’un site.
Tu le sais parce que ta coach a insisté sur ce point.
Tu le sais parce que tout le monde dans ton domaine d’expertise en a un.
Tu le sais parce que sans ce site tu ne vois pas vraiment comment tu pourrais te faire connaître.
Ce que tu sais moins, et là c’est l’experte qui parle, c’est qu’il n’y a pas un site « one size fits all ».
Un site n’est pas un élément indépendant que l’on pose sur la toile et qui vit sa vie. Un site, ce n’est pas des pages numériques mises bout à bout pour t’apporter une existence sur le web.
Un site est une pièce du puzzle de ton activité en ligne et malgré tout ce qu’on peut entendre, il ne faut pas la négliger.
Être visible c’est bien, être suivie et reconnue c’est mieux. Réfléchis donc à ce que tu veux vraiment pour ton activité.
Se distinguer:
Avoir un site va te permettre de te distinguer des autres. Si ton site est bien pensé et que tu prends soin des moindres détails (attention je ne dis pas forcément être perfectionniste ! Mais consciencieuse et réfléchie) il peut fonctionner comme l’un des rouages de ton activité et faire partie d’un système bien huilé qui travaillera pour toi.
Il est essentiel que ton site soit personnalisé, qu’il soit pensé pour toi et les besoins qui te sont propres. C’est ainsi que tu pourras te distinguer notamment de la concurrence et prospérer sur le long terme.
Gagner de l’argent:
On en parle pas assez, c’est un sujet presque tabou. On va dire qu’il faut avoir un site pour être visible, présenter ses services, convertir ses visiteurs en abonnés. Tout ça pour quelle finalité en fait?
Gagner de l’argent.
Il y a une sorte de croyance qui laisse à penser que gagner de l’argent via internet ne sonne pas légitime, comme si on « trompait » les gens en les endormant via un message mensonger. Or je dirais que même si cela existe, oui tu trouveras des gens malhonnêtes sur la toile, au contraire, de plus en plus de personnes peuvent profiter de cette présence pour communiquer leurs valeurs et leur passion et créer une activité sur mesure qui leur convient.
Si tu as une activité en ligne, ton site internet te permet de faire ta promo 24h/24, de toucher des gens de tous horizons ou qui seraient géographiquement inaccessibles.
Ton site peut donc te faire gagner de l’argent et c’est souvent cette notion qu’on oublie lorsqu’on veut avoir un site. Beaucoup ne sont pas prêts à investir dans un site soit parce que cela leur paraît secondaire, soit parce que « c’est facile d’avoir un site ». Mais celui qui investit dans son business, qui voit plus loin et comprend que son site s’il est bien construit peut lui servir de base solide pour appuyer son activité et lui rapporter des clients qui lui rembourseront en moins de temps qu’il n’imagine le coût investi dans son site, fait un bon calcul.
Il est bon d’envisager son site non comme un outil, mais comme un investissement dans son entreprise.
Se faire connaître:
Ton site internet va t’aider à te faire connaître mais pas de n’importe qui. De ton public idéal car rappelle toi, tu ne plairas pas à tout le monde et tu n’as pas à le faire.
Ton site va être ton QG, l’endroit qui te permettra de centraliser une grande partie de ton activité et qui regorgera de ressources et de renseignements te concernant.
Alors oui il y a les réseaux sociaux, mais ils sont aléatoires (algorithmes) et éphémères. Alors que tes réseaux offriront un aperçu de qui tu es (et encore si tu es authentique car les réseaux montrent souvent une version améliorée de soi) ton site est l’endroit où tu auras à cœur de partager ce que tu fais avec passion car ton but n’est-il pas de travailler avec des clients qui te correspondent ?
Ton site existe donc pour te faire connaître dans ton ensemble et pour établir ta légitimité.
Tous les sites ne peuvent pas se ressembler dans la mesure où ton site doit obéir à des objectifs précis qui te sont propres.
Bien sûr, dans l’idéal ton site voudrait :
- Attirer ton client idéal, des acheteurs potentiels ET repousser les personnes qui ne sont pas alignées avec toi. Particularité qu’on oublie souvent lorsqu’on construit un site.
- Faire comprendre facilement qui tu es et ce que tu offres pour que tes visiteurs décident en quelques secondes s’ils vont continuer leur visite ou si ce que tu leur proposes n’est pas fait pour eux.
Je vais donc essayer de t’aiguiller dans ce guide en partageant quelques principes d’un site qui fait le job.
Cela va t’aider à réfléchir vraiment à cet outil et à en déceler l’importance (ou non) pour ton activité en ligne.
Ton site doit avoir une âme
Vois tu ton site comme un vulgaire outils ou une extension de ton activité et de toi ?
Voici quelques lieux communs que j’ai pu observer au fil des années en travaillant en tant que web designer :
- Un site est un outil, c’est un moyen, pas une fin
- Un site est une carte de visite
- Prendre n’importe quelle template et l’installer suffit
- Avec quelques belles photos à la mode ça va le faire
- C’est l’identité visuelle qui va montrer qui je suis
- Un site doit juste comporter mon nom, ma fonction et comment j’aide les gens
- Pas besoin de site, ce sont les réseaux sociaux qui permettent le buzz
- Un tunnel de vente suffit
En fait, tous ces arguments peuvent être valable MAIS:
- Si tu vois ton site comme un outil, c’est que tu ne comprends pas le potentiel de cet espace en ligne et surtout que tu ne l’exploites pas.
- Si tu imagines ton site de manière statique comme une carte de visite, il finira comme la plupart des cartes de visites…au fond d’une poche de manteau (ou en l’occurrence au fond des résultats Google)
- Oui tu peux créer un site simplement avec le premier template qui te plait, mais souvent lorsqu’on fait cette démarche, on fait juste un copier coller de quelque chose de générique qui existe SANS se poser les bonnes questions. C’est pour cette raison que les templates que je construis te permettent de penser le cheminement de ton site en plus de t’offrir un beau rendu.
- L’identité visuelle ne remplace pas le message, ils se complètent.
- Un site doit comporter ton nom, ta fonction et la façon dont tu aides les gens, mais il doit avant tout les faire passer à l’action.
- Combien sur tes 5000 abonnés Instagram ont acheté ta formation ? Ton service ? Combien parmi ta Newsletter dont ton site est le point de départ ?
- Un tunnel de vente peut suffire dès lors que ton autorité est déjà en place et que tes compétences dans ton domaine ne sont plus à démontrer.
Ce que je souhaite te faire comprendre c’est qu’avec la multitude de sites qui existent en ligne, la multitude de micro-entreprises qui sont créées par an pour vendre des services en ligne, tu ne peux plus miser seulement sur le fait d’avoir un simple site.
Les gens sont prêts à investir dans quelqu’un auquel ils croient et avec qui ils partagent les mêmes valeurs.
Ton site internet doit donc se démarquer et être une extension de toi plus qu’un outil. Il doit être plus humain que technique, plus fluide que formaté.
J’avoue ne pas supporter les recettes toutes faites où la copie, le formatage, les photos sont des copier-coller de choses qui existent déjà. Cela rassure quelque part mais cela enlève une part d’humanité à ce qui doit devenir le reflet en ligne de ta personnalité.
Ton site internet cette partie de toi
Si tu as une activité en ligne de services dont tu veux vivre, une activité qui te permette d’être nomade, d’organiser ton temps, de travailler avec des clients à l’autre bout du monde, ton site doit devenir une partie de toi. C’est un organe vivant bien que numérique qui fait partie de ton microcosme.
Ce n’est d’ailleurs pas étonnant si ces dernières années le nombre de sites dont le nom de domaine est celui de la personne ont vu le jour.
Quelques exemples de sites dont les représentantes ont du succès:
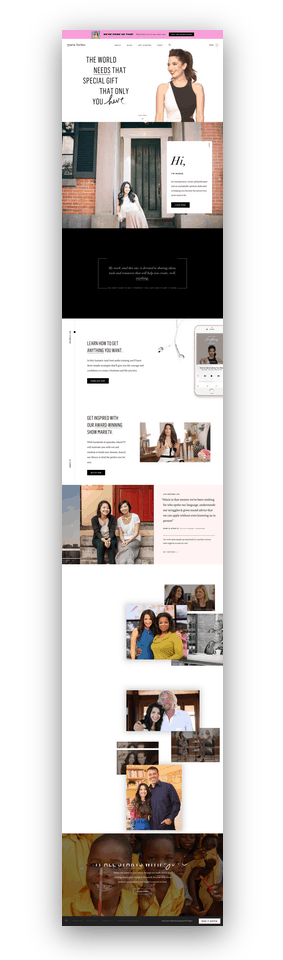
Marie Forleo

On ne la présente plus, coach, philanthrope, business woman sont site montre toutes les facettes de sa personnalité et de ses services.
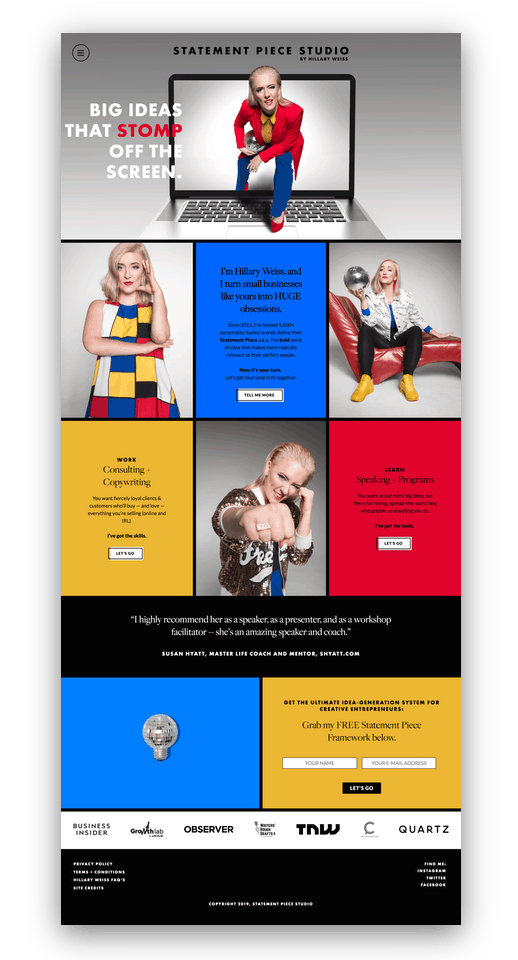
Hilary Weiss

Elle est copywriter et a décidé de miser sur un message fort avec des visuels cinglants parce que sa personnalité est détonante. Sa page d’accueil est bien différente de celle de Marie Forleo.
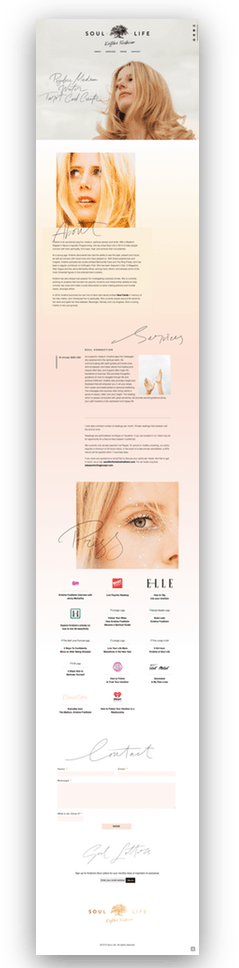
Kristine Fredheim

Medium, auteure et créatrice d’un oracle. Elle a brisé les codes de l’éternelle image de « la voyante » souvent identifiée avec ses couleurs violettes et ses étoiles à 6 branches ou ses constellations.
Nous avons ici 3 sites bien différents. On pourrait parler de 3 univers bien distincts. Aucun n’est formaté selon des codes exacts. Tous ont en commun le fait que lorsqu’on les croise, on ne peut pas rester indifférent dès lors que le domaine de prédilection nous intéresse.
Pourquoi ?
Parce que chacun donne un aperçu de la personne « comme si on pouvait la connaître », chacun possède un petit bout d’âme de la personne qu’il représente.
Est-ce que ce sont les sites qui ont fait la renommée de ces personnes ? Est-ce que c’est grâce au site qu’elles ont du succès ? Oui et non.
Non ce n’est pas parce que le site a vu le jour que ces personnes ont été propulsées numéro un et ont eu du succès.
Oui c’est parce que leur site leur correspond à 100% que le visiteur ne s’y trompe pas, que ces personnes ont une visibilité qui leur permet de traverser les frontières et qu’elles ont un business florissant.
Ton site doit comporter des photos de toi
Franchement, engagerais tu quelqu’un sans le voir ? Te préparerais tu à signer pour travailler en étroite collaboration avec quelqu’un que tu ne vois pas ?
Peut-être que tu as peur de te montrer, peut-être que tu as des complexes, peut-être que tu n’es pas à l’aise avec l’idée de mettre des photos de toi sur le net sauf que si ton activité est 100% en ligne et que c’est ton expertise que tu vends, si tu veux percer, il va falloir faire un effort.
C’est encore mieux si tu as des photos de toi prises par un pro. Cela montre que tu prends soin de ton image, que tu prends ton activité au sérieux, que tu es professionnelle dans ce que tu entreprends.
Personne ne va dire « Mon dieu qu’est-ce qu’elle est narcissique celle là! », ni te juger sur ton physique, ce n’est pas le but ! Au contraire, cela peut même t’apporter de la confiance en toi.
Regarde à nouveau les exemples précédents. Que remarques-tu ? Ces personnes ont leur nom en place de leur « business » et par extension leur url. Et, il n’y a quasiment que des photos d’elles.
Si tu vends ton expertise, ton savoir, tes techniques, on a besoin de mettre un visage sur la personne qui parle derrière son écran. Là encore on a besoin d’humaniser le contact même s’il se fait via un ordinateur ou une tablette.
Utilise des photos de toi où tu souris, des photos qui te montrent en train de travailler afin qu’on t’identifie à ton activité. N’hésite pas à te mettre en scène.
Ce n’est pas mentir que de faire une belle séance photo, c’est au contraire montrer des instants volés de ce à quoi tu aspires, ce qui fait que tu t’épanouis au quotidien dans ton activité.
Est-ce que c’est (attention gros mot) du marketing ? Oui en quelque sorte mais tout dépend si ce dernier est aligné avec tes valeurs et ton éthique.
Quand on va à un entretien d’embauche, ne s’apprête t-on pas? Ne se prépare t-on pas ?
Pense ton site comme un entretien d’embauche qui a lieu 24h/24 et tu auras tout compris.
Un site lisible et facile à naviguer
Ces oubliés qui rendent pourtant l’expérience utilisateur optimale :
Ton site doit permettre de rentrer en contact avec toi facilement
Il y a plusieurs écoles à ce sujet notamment selon ton activité et le degré de succès que tu as.
Il y a une école qui vise à te rendre « inaccessible ». J’entends par là qu’il faut mériter sa place pour t’approcher et j’ai souvent vu cela dans l’univers du coaching.
Effectivement si tu as un succès de grande envergure, tu ne peux pas répondre à tout le monde, ni accéder aux requêtes de tous aussi, tu peux limiter les formulaires de contact. Tu peux mettre en place un questionnaire que ton assistante étudieras et qu’elle te transmettra ou non.
J’avoue être sceptique sur cette pratique. Je la comprends dans le cas de figure décrit, mais si pour le moment tu es la seule représentante de ton entreprise, rends toi accessible.
D’où l’importance d’avoir un message clair et de cibler les bonnes personnes ! Mais, si c’est le cas, ne frustre pas ton visiteur en enterrant ton formulaire de contact au fond d’une page où il aura accès après avoir parcouru tous tes services.
On peut vouloir te contacter pour différentes raisons:
- En savoir plus sur tes services (raison de plus si c’est un client potentiel, de lui donner les moyens de te contacter)
- Vouloir établir un partenariat, une collaboration (tu ne veux pas passer à côté d’une bonne opportunité)
- Te signaler un bug ( oui ça arrive et parfois des âmes charitables qui t’apprécient prennent soin autant que toi de ton image #respect)
Voici une solution qui a bien marché pour moi mais elle est à adapter selon ton activité et les outils dont tu disposes.
- Tu peux mettre des formulaires spécifiques adaptés à chacun de tes services dans les pages correspondantes à ces derniers.
Personnellement j’utilise des formulaires reliés à 17hats, le gestionnaire de projets que j’utilise pour mes devis, factures, paiements, workflows.
Chaque formulaire est personnalisé avec des questions spécifiques, comme ça je sais quels sont les besoins de mes clients potentiels et je vois aussi s’ils sont sérieux ou non dans leurs demandes. Les formulaires me permettent également de mettre en place des auto-répondeurs personnalisés et de recueillir des informations qui sont en lien direct avec mes services.
- En parallèle avoir une page contact accessible depuis le menu est essentiel. Sur cette dernière voici quelques éléments qui dans mon cas ont fait leur preuve.
Bien sûr il y a le formulaire de contact. N’hésite pas à mettre une question avec des choix multiples pour savoir la raison pour laquelle on te contacte.
N’oublie pas de paramétrer le message automatique qui s’affiche une fois que la personne a cliqué sur « envoyer » et de mettre une information concernant ton temps de réponse. (24h, 48h etc.) Cela permet aux personnes qui essaient de te contacter de ne pas rester dans l’incertitude et de te harceler de messages parce que tu n’as pas répondu au bout de quelques heures.
D’autres éléments peuvent être intéressants sur cette page:
- Une mini FAQ: s’il y a une question qu’on te pose encore et encore et que c’est quelque chose que tu ne proposes pas, même si tu le précises déjà autre part sur le site, mets le sur cette page. Cela évite à tout le monde de perdre du temps.
- Les endroits où te trouver en dehors du site: Instagram, Pinterest, Twitter, Facebook…Le visiteur peut avoir tendance à terminer sa visite par la page contact mais ne pas avoir besoin de te contacter. Plutôt que de le laisser repartir « les mains vides », essaie de le convertir en « follower ».
- Des informations complémentaires: Tu ne proposes pas d’Interview ? De partenariat ou avec des personnes spécifiques? Note le également afin d’éviter de recevoir de mauvaises propositions.
- Un media kit / kit de presse à télécharger: tu fais de l’affiliation, cherche des partenariats, du placement de produit, propose un media kit à télécharger.
- Une carte ou une adresse physique: si tu as un cabinet en local, ne laisse pas les gens essayer désespérément de te trouver dans google. J’ai vu énormément de site qui ne pensent pas à mettre leur adresse alors qu’ils travaillent localement. Rien de plus frustrant pour le visiteur.
- Une photo de toi, si la page de contact est souvent la page de sortie du site, autant la rendre mémorable et faire en sorte que l’on te voit « une dernière fois » et que ton visage s’imprime dans l’inconscient de tes visiteurs.
Ton site doit offrir une navigation facile à ton visiteur
Par navigation facile je n’entends pas « créer une barre de menu minimaliste » mais emmener ton visiteur aisément d’un point A à un point B pour servir tes objectifs. Ca n’est pas la même chose.
Pour rendre un site facile à naviguer il faut prévoir lors de la conception du site la mise en place de plusieurs éléments pour chaque page et tu peux par exemple te poser les questions suivantes:
Comment rendre accessible l’information pour laquelle tes visiteurs sont venus ?
Que se passe t-il lorsque quelqu’un arrive en bas d’une page, d’un article ou de la page qui regroupe tes articles de blog
Comment utilises-tu ta copie, ton design et la mise en page pour emmener tes visiteurs là où tu veux qu’ils aillent.
Voici plusieurs éléments qui permettent à un site d’offrir la meilleure expérience utilisateur possible à ton visiteur.
- Des liens entre chaque page : Quand cela se justifie, relie tes pages entre elles pour permettre de continuer la lecture et de donner envie de rester. Ex: la page à propos doit être un point d’entrée vers un autre endroit du site qui va dépendre de tes objectifs. Tes visiteurs ont besoin d’être guidés. Ils ne sont pas « bêtes » ni « feignants », cependant ils évoluent dans la culture du zapping et s’ils n’ont plus rien à faire ou s’ennuient, ils zappent en un claquement de doigt, à toi de leur simplifier la tâche et à leur éviter de réfléchir.
- Soigne ta barre de navigation (menu) : Ta navigation n’est pas une succession de lieux communs (à propos, services, blog, contact) parce que tout le monde les a. Elle doit s’adapter à tes besoins, aux objectifs de ton activité et répondre aux questions Toi (ton visiteur), moi (toi), nous (ce que toi et ton visiteur peuvent accomplir). Ne remplis pas ton menu avec trop de liens et de sous-menus, réduis à l’essentiel et pense l’ordre selon les 3 points ci-dessus qui peuvent être modulés. Ainsi selon les activités, une page commence ici pourra être ajouter en début de menu, elle répond au point « Toi », ou au contraire si ton autorité est déjà en place, tu mettras l’item « shop » ou « cours » en début qui répond au point « Nous ». Penser correctement son menu paraît insignifiant et pourtant cela peut faire la différence.
- Rends les choses faciles à trouver: Fais attention à ce que tu mets en avant sur le site, notamment au centre des pages, inclus des catégories pour tes articles de blog pour que ton visiteur trouve ce qui l’intéresse et inclus une barre de recherches. Le but est d’éviter un sentiment de frustration.
- Inclus des appels à l’action en bas de chaque page: Bien sûr tu peux en mettre ailleurs, mais mets en spécifiquement en bas. Pourquoi ? Dans la façon d’utiliser le site en version mobile ce qui devient de plus en plus la norme, le visiteur scroller jusqu’en bas et même si tu as un bouton « back to top », il est rare que le visiteur retourne sur le menu. Il veut pouvoir passer à la suite depuis l’endroit où il se trouve et c’est souvent le bas de la page. C’est pour cela que le bas des pages de ton site doit être pris au sérieux autant que le haut des pages. Le haut d’une page attire le regard, proclame l’information importante ou le message mais le bas de page peut agir comme porte de sortie. Faisons en sorte qu’on ne claque pas la porte…
Ton site doit être agréable à lire
Lorsque je dis cela je pense à plusieurs éléments qui vont jouer sur le « look and feel » de ton site.
- La typo:
Plus qu’une question de « branding », les polices d’écriture doivent être choisies avec soin et être adaptées.
Une bonne utilisation des polices d’écriture peut réellement jouer sur le confort de lecture de ton visiteur. En mariant les bonnes polices entre elles tu vas créer une sorte d’harmonie visuelle qui rendra la lecture plaisante. Le cerveau enregistrera que telle police est utilisée pour les titres par exemple, telle autre pour les informations importantes etc. ce qui amènera l’oeil à aller directement vers les informations sont essentielles.
Tu peux t’aider d’un site de ce type (typespiration screenshot) pour trouver l’inspiration.
La taille est également très importante. Je vois énormément de sites qui parce que les personnes veulent rendre le plus de choses possibles accessibles réduisent la taille de la police d’écriture ou ne calibrent pas bien la hauteur de ligne. Cela donne une impression de « paquet de mots », de texte tassé et c’est décourageant pour ton lecteur.
Une page de site internet n’est pas une page word !!!
On ne justifie pas le texte car cela ne passe pas bien sur les navigateurs, on utilise des espaces vides assez large pour donner une impression de clarté et laisser « respirer » le contenu, et on met certaines phrases en valeur même s’il faut les écrire gros. Consacrée toute une section à une seule phrase est OK dès lors que la phrase a de l’impact.
Utilise le whitespace / espace blanc:
Le whitespace c’est l’espace vide qui se trouve entre deux éléments en design. On appelle ça aussi espace négatif.
Il m’est déjà arrivé d’avoir des clientes qui me montraient certains site comme inspiration. C’étaient des sites soit minimalistes soit ayant une identité visuelle forte mais qui faisaient la part belle à l’utilisation de l’espace blanc.
Néanmoins chaque fois que j’essayais de mettre cela en place sur leur site j’avais droit aux mêmes remarques « peux tu réduire l’espace ? » » Il y a trop d’espace ici »…Grosse frustration de ma part car je savais que cet espace est ce qui accentuait le côté lisible et fluide du site.
Mais ces clientes avaient une peur, qu’on ne voit pas les informations…Si elles avaient pu, elles auraient tout mis en haut de la page.
Garde en tête que le visiteur est habitué à scroller, qu’il est habitué à voir des sites avec de l’espace blanc, que ça ne va pas l’empêcher de regarder la page en entier.
Pourquoi le whitespace est important:
- Il crée une fluidité certaine dans l’enchaînement de ta page et dans la disposition des éléments.
- Il permet d’assurer un équilibre entre les images et le contenu.
- Il accroît l’attention à porter à un élément en particulier et le mettant ainsi en valeur permet au visiteur de bien en comprendre le sens.
- Il peut être utilisé dans les sections avec un appel à l’action. En effet, en isolant ce call to action de toute distraction il le rend plus efficace.
En aérant la page tu apportes un confort de lecture que ton visiteur ne trouve pas nécessairement sur les autres sites et c’est beaucoup moins stressant pour lui. Il peut digérer les informations une à une dans une atmosphère bien dosée. Donc utilise l’espace blanc s’il te plaît !
Petites précisions:
L’espace blanc n’est pas obligé d’être « blanc » ! Il peut reprendre le schéma de couleur de ton site ou même des éléments de ton identité visuelle. L’espace blanc n’est pas forcément ce qu’il y a de plus évident à mettre en place car on doit prendre en compte les objectifs de ton site ou de ta page et gérer l’importance des éléments les uns par rapport aux autres. Donc non créer du whitespace ce n’est pas juste augmenter l’espace au dessus et en dessous d’un élément.
Convaincre en quelques secondes
Avoir un message clair et percutant
Ton site doit permettre de comprendre qui tu es et ce que tu fais en une fraction de seconde
Là encore le but est d’attirer les bonnes personnes et de repousser celles qui ne sont pas dans ta cible. Si tu restes vague, que tu publies en t’adressant à tous, tu vas attirer des personnes de tous horizons qui ne chercheront pas la même chose et qui au final ne « s’accrocheront » pas à toi.
Il est donc essentiel qu’à plusieurs endroits de ton site il y ait une phrase qui dise qui tu es et ce que tu fais pour que ton visiteur puisse en prendre connaissance.
Je te rappelle que ton visiteur n’arrivera pas sur ton site forcément par la page d’accueil, on est bien d’accord ?
Pense ce « slogan » avec cette formule:
Je suis …. (Ton prénom) j’aide …….. (Cible idéale) à …….. (Le problème que tu résous grâce à ton activité) pour …… (Le but recherché par ta cible idéale).
Tu peux modifier les mots bien sûr mais garder l’idée générale.
En ayant en tête cette phrase, que tu peux même noter sur un papier et accrocher au dessus de ton bureau, chaque contenu que tu produira devra être en adéquation avec ce slogan.
Par exemple:
Si tu crées des sites internet et que ton message est:
Je suis web designer et je suis là pour créer le site de vos rêves. N’importe qui va te contacter et tu te retrouveras à faire des sites pour une entreprise vendant des grues (on me l’a déjà demandé à mes débuts) aussi bien que des sites pour des photographes de mariage.
Or si ce qui te plaît est le second cas de figure: go for it! N’aie pas peur de ne pas avoir assez de clients ! Ce domaine est d’ailleurs en plein boom donc en mentionnant à plusieurs endroits que tu es spécialisé dans les sites de photographes de mariage en écrivant des articles avec cette cible en tête, petit à petit tu feras autorité dans le secteur et c’est vers toi que l’on se tournera. Mais si tu crées des sites dans tous les domaines, non seulement tu risques d’y perdre ton latin et ton énergie, mais encore tu seras assez frustré or ce n’est pas le but premier lorsqu’on crée sa propre activité.
Tu peux inclure ce slogan sous différentes formes à différents endroits :
- en haut de ta page d’accueil
- sur ta page à propos
- sur une landing page créée pour ton freebie
- sur tes pages de services
- dans le footer de ton site
- à la fin de tes articles de blog
- sur ta newsletter
- dans la description de tes réseaux sociaux
Imagine chacune de tes pages comme un point de départ
Pense « concret », efficace, simple à retenir mais surtout fais en sorte que n’importe quel point d’entrée de ton site permette d’identifier cette information.
- Engager la discussion
Une des meilleures façon de convaincre est également de permettre à ton visiteur d’être actif. Pas seulement en cliquant sur des boutons, mais en pouvant participer.
C’est surtout sur tes articles de blog que tu pourras mettre en place cela. Non seulement ouvrir ton blog aux commentaires est bon pour le SEO mais cela peut également servir de preuve sociale pour tes autres visiteurs et de début de discussion.
Ton site en permettant l’échange te donne un côté plus humain. Il y a véritablement quelqu’un derrière l’écran qui est accessible et s’intéresse à son audience. C’est là que réside une des clés du succès, tu dois captiver la bonne audience mais ne pas faire en sorte que cela marche que dans un sens. Il est essentiel que tu t’intéresse à elle et que tu lui donnes de la valeur en retour mais aussi que tu communiques avec elle.
Tu peux envisager cela également dans ta newsletter car elle permet aussi aux gens de te contacter, de réagir à un texte qui leur a plu et tu peux leur répondre en toute intimité. Un optin de Newsletter efficace est donc aussi un bon point d’entrée pour engager la conversation avec ton visiteur.
Simplicité, mobilité & rapidité
Ton design dépend aussi de la version mobile et des nouvelles formes d’utilisation d’un site
Simplicité simplicité
Cela va de paire avec la bonne lisibilité du site dont je parle plus haut.
Essaie de faire simple en terme de mise en page ou de design.
Tu sais qu’en maquillage on dit souvent, si on met un rouge à lèvre coloré pour mettre en valeur sa bouche, on y va léger sur le maquillage des yeux et vice versa. C’est pareil pour ton site.
Un site trop fourni graphiquement peut être agressif pour les yeux et ne pas donner envie de s’y arrêter.
Tu peux vouloir te montrer original dans le design mais fais le par touches et avec harmonie. N’oublie pas que ton design bien qu’il soit essentiel pour te démarquer ET te faire remarquer doit compléter le message ou s’éclipser devant lui. Ce sont tes mots qui vont répondre aux interrogations de ton visiteur, c’est ton message qui va le convaincre.
Essaie donc de limiter au maximum ou d’utiliser judicieusement les animations intempestives, les effets « hover » lorsqu’on passe la souris, les ombres, les backgrounds vidéos, les sons (oui il y a encore des sites qui déclenchent des sons/musiques systématiquement lorsqu’on arrive sur la page), les pop-up intrusifs, les gifs, les publicités…Cela distrait les visiteurs de ton site pour qui le principal soucis devrait être ton contenu.
Un visiteur qui se concentre sur ton contenu va avoir moins de chance de se laisser aller à la rêverie et de penser à autre chose.
Un site adapté pour la version mobile
Les utilisateurs utilisent plus leur téléphone ou leur tablette que leur ordinateur fixe. C’est un fait.
Avoir un site adapté pour la version mobile est donc une nécessité pour cette raison mais aussi pour d’autres:
- Google: Tu en as peut-être entendu parlé, mais les recherches Google prennent en compte les sites qui sont « mobile friendly ». Un site mobile friendly est un site qui se charge bien et plutôt rapidement sur version mobile, qui permet d’accéder au contenu facilement sans avoir besoin de scroller ou de zoomer, qui offre la même qualité de navigation qu’un site sur ordinateur mais en version mobile.
- La conversion: Ton site en version mobile doit t’offrir le même type de conversion, sinon plus, que ta version grand écran.
Avoir un site en version mobile ne signifie pas juste que les éléments s’adaptent lorsqu’on réduit la taille de l’écran. Cela demande d’aller plus loin si on veut avoir le même type d’efficacité.
C’est pour cela que lorsque je crée un site, je pense toujours en amont avant de créer le design au rendu mobile. Impossible de faire autrement. Mon but est d’offrir la même expérience sur grand et petit écran et cela passe par plusieurs notions à prendre en compte.
- Les photos: les photos de portrait n’auront pas le même rendu sur mobile. Il faut donc soit faire des ajustements, soit changer la photo pour la version mobile.
- Le texte: tu peux écrire du texte dans un espace vide sur la droite d’une photo qui rendra bien sur grand écran mais sera mis en plein milieu de ta photo sur version mobile.
- L’ordre des éléments: A quoi bon t’acharner à demander à ton web designer de mettre tous tes éléments importants les uns à côté des autres sur une ligne horizontale juste parce que tu veux que ton visiteur voit tout en un coup d’oeil alors que sur version mobile tes éléments seront organisés verticalement les uns en dessous des autres. Tu dois donc penser priorité et objectifs plutôt que disposition.
Si sur la version mobile de ton site, du texte se chevauche, du texte semble coupé, tu dois scroller vers la droite pour voir une partie de l’écran, tu ne peux pas accéder au menu, et surtout si tu as un pop up qu’il t’est impossible de fermer, ton site n’est pas mobile friendly et il a toutes les chances de décourager ton visiteur.
Avoir un site rapide à charger
Je ne vais pas ici m’étendre sur toutes les optimisations qui peuvent être faites pour accélérer la vitesse de ton site mais je vais te dire pourquoi c’est important et quelle erreur je vois le plus souvent sur les sites.
Un site qui n’est pas rapide à charger va avoir un moins bon score dans Google donc cela va recaler ta visibilité, mais si ton site est long à charger cela va aussi rebuter tes visiteurs qui lorsqu’ils sont sur le net sont habitués à ce que « ça aille vite ». Souviens toi cette culture du zapping que j’ai déjà mentionnée plus haut. Ca prend trop de temps, on zappe !
Tu peux donc perdre des visiteurs potentiels à cause de ça.
Tu peux tester la vitesse de ton site via PageSpeed Insight de Google ou Pingdom. Tu y verras ton score et des facçons d’améliorer les choses sur version desktop (ordinateur de bureau) et mobile. Il y aura sûrement pas mal de choses techniques que tu ne comprendras pas notamment des améliorations à faire en terme de requêtes javascript ou code CSS. Mais il y a des outils pour t’aider à améliorer les choses sans connaissances poussées de ce côté là.
Mais un des éléments auquel peu de personnes font attention alors qu’il est facile à mettre en place et permet d’éviter la surcharge de ton site c’est de faire attention au poid de tes images notamment si tu te les procure dans des banques d’images ou sur unsplash.
Sur ce dernier site, les photos sont de taille imposante et peuvent aller jusqu’à peser 1Mo ce qui est énooorrmme pour charger sur ton site. Bien sûr la 4G et le fibre rendent les connexions de plus en plus performantes mais ce poids ralentit tout de même ton site.
Tu as plusieurs solutions pour éviter ça:
- Redimenssionner tes images: grâce à « aperçu » sur Mac par exemple
- Compresser tes images : grâce à un site comme TinyPng , un logiciel comme ImageOptim (Mac) ou un plugin à utiliser directement dans WordPress et qui fait le job pour toi comme Shortpixel.
Cela demande quelques secondes en plus selon l’option choisie, mais c’est une bonne habitude à prendre pour mieux optimiser ton site sur le long terme.
Conclusion: ton site ne sera jamais fini à 100%…
…mais ces points essentiels resteront une base solide à garder même si tu évolues
Ce guide n’est pas exhaustif car il y a tant de choses à dire, mais il devrait te permettre de comprendre qu’en portant attention à certains détails tu peux rendre ton site plus efficace et à le préparer pour la réussite de ton activité.
Un site n’est pas un livre donc les pages seraient figées dans le marbre, c’est comme je me plais à l’appeler un « être vivant », un microcosme ou les éléments ont une place assignée et se font échos les uns les autres.
Un site n’est pas juste un template que l’on installe et sur lequel on copie-colle son texte, cela va bien plus loin si on veut le rendre efficace et c’est en faisant attention à la façon de le concevoir aussi bien techniquement, graphiquement qu’efficacement qu’on va pouvoir en faire une vraie force pour son activité.
Construire un site est pour moi une science comme un art. C’est peut-être mon point de vue de passionnée, mais j’ai pu observer tant de site et les décortiquer sous toutes leurs coutures que je peux affirmer que dans tous les cas, un site n’est pas une chose anodine.
It can make it or break it.
Articles similaires
calliframe
calliframe
Je suis Christelle
Web designer, graphiste, créatrice de templates Showit. Mon objectif est de t'aider à te démarquer en ligne tout en te simplifiant la vie.
MENU
ressources
retourner sur le blog
mes services
boutique de templates showit
Laisse moi un commentaire
Apprends à utiliser Showit
Télécharge ce guide gratuit pratique et "visuel". Il te permettra de faire le tour de la plateforme Showit et commencer à l'utiliser sans regarder des heures de tutos !
Je télécharge le guide
35 pages . Pas de blabla
Direct à l'essentiel
calliframe © 2013-2023 site réalisé avec amour par moi !
Politique de confidentialité
CGV
Suivez-moi !
Menus
Créatrice de sites internet depuis 2013, je t'aide à créer ton site Showit ou WordPress grâce à mes templates ou à mes formations en ligne. Tu peux également faire appel à moi en 1:1.
Mentions légales
rencontrons-nous !
