BLACK FRIDAY / CYBER MONDAY
50 % sur tout le shop !
AVEC LE CODE : BLACKFRIDAY
Que tu sois adepte du DIY ou web designer, l’une des meilleures façons d’impressionner tes visiteurs ou tes clients est d’aller au-delà fonctionnalités initiales de l’outil en ajoutant par exemple des animations de texte plutôt cools comme ce superbe effet de texte tournant sur Showit !
Bien que Showit soit une plate-forme de construction de sites Web incroyable sans code, elle présente certaines limitations. Heureusement, tu peux les surmonter facilement en utilisant quelques codes assez simples à mettre en place.
Suis les étapes ci-dessous pour créer cet effet accrocheur en quelques minutes seulement.
Comment ajouter une incroyable animation de texte rotatif sur ton site Showit
Pour suivre ce tutoriel, toi ou ton client aurez besoin d’un abonnement actif à Showit. (Obtiens 1 mois gratuit grâce à ce lien)
Maintenant, va sur la page où tu souhaites ajouter l’effet de texte rotatif.
Étape n° 1 : Ajouter un code à l’intérieur de ta page
On va pouvoir ajouter l’animation de texte rotatif grâce à l’élément qui s’appelle « embed code » (code d’intégration) sur Showit.
Quand tu es sur la page où tu souhaites ajouter le code, sélectionne le bon canva. Dans ma vidéo par exemple comme j’intègre le code en haut du site dans la première « section », j’ai choisi le premier canva.
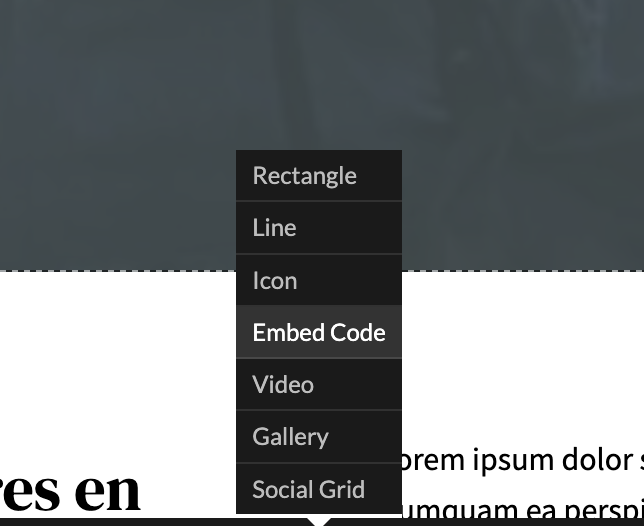
Ensuite, en bas dans l’éditeur Showit, clique sur « Embed Code ». Cela va ajouter cet élément à ton canva et tu vas pouvoir l’utiliser pour rentrer ton code.

Étape n°2 : Copie et colle le code que je te fournis
Voici la partie « tricky » – ajouter le code pour créer l’animation de texte tournant. Mais en réalité, ce n’est pas difficile, car tout est déjà prêt ! Tout ce que tu as à faire, c’est de le copier et de le coller.
Après avoir cliqué sur l’élément « Embed Code », dans la sidebar de droite, clique sur « Embed Info ».
Cela ouvrira un pop up où tu vas pouvoir coller le code suivant:
<svg id="rotating-text" viewBox="0 0 500 500">
<defs>
<path d="M50,250c0-110.5,89.5-200,200-200s200,89.5,200,200s-89.5,200-200,200S50,360.5,50,250" id="circle">
</path>
</defs>
<text dy="70">
<!----------------- MODIFIE TON TEXTE ICI ----------------->
<textPath xlink:href="#circle">Je suis ta future copywriter!</textPath>
</text>
</svg>
<style>
/*---------------- IMPORTE UNE POLICE GOOGLE FONT ----------------*/
@import url('https://fonts.googleapis.com/css2?family=Numans&display=swap');
#rotating-text {
animation: rotation 30s infinite linear; /*MODIFIE LA VITESSE*/
width: 100%;
align-items: center;
}
@keyframes rotation {
from {
transform: rotate(0deg);
}
to {
transform: rotate(360deg);
}
}
/*---------------- MODIFIE L'APPARENCE ----------------*/
#rotating-text textPath {
font-size: 39px; /* Change la taille */
font-family: 'Numans', sans-serif; /* Change la police */
text-transform: uppercase;
letter-spacing: 19px; /* Change les espacements */
font-weight: regular;
fill: #FFF; /* Change la couleur */
}
</style>Étape n°3 : Comprends et personnalise ce code
Je vais t’expliquer de quoi est composé ce code
Il y a une partie HTML où tu vas principalement pouvoir modifier ton texte :
<svg id="rotating-text" viewBox="0 0 500 500">
<defs>
<path d="M50,250c0-110.5,89.5-200,200-200s200,89.5,200,200s-89.5,200-200,200S50,360.5,50,250" id="circle">
</path>
</defs>
<text dy="70">
<!----------------- MODIFIE TON TEXTE ICI ----------------->
<textPath xlink:href="#circle">Je suis ta future copywriter!</textPath>
</text>
</svg>Tu peux voir que je t’ai mis des indications directement das le code pour t’informer des choses que tu dois faire.
Tu vas donc pouvoir mettre tes propres mots et pouvoir personnaliser ton texte. Note qu’il te faudra jouer avec quelques autres paramètres selon ce que tu vas écrire car ton texte sera peut-être plus court ou plus long et il faudra éviter que les mots ne se chevauchent.
La partie liée au style (CSS) va te permettre de personnaliser l’aspect de ton texte rotatif
Dans cette partie tu trouveras les balises d’ouverture et de fermeture <style> et </style>. Ce sont elles qui « contiennent » le code qui va nous servir à modifier :
- la police
- la taille,
- la couleur
- le sens de rotation
- la vitesse…
Modifier la police
/*---------------- IMPORTE UNE POLICE GOOGLE FONT ----------------*/
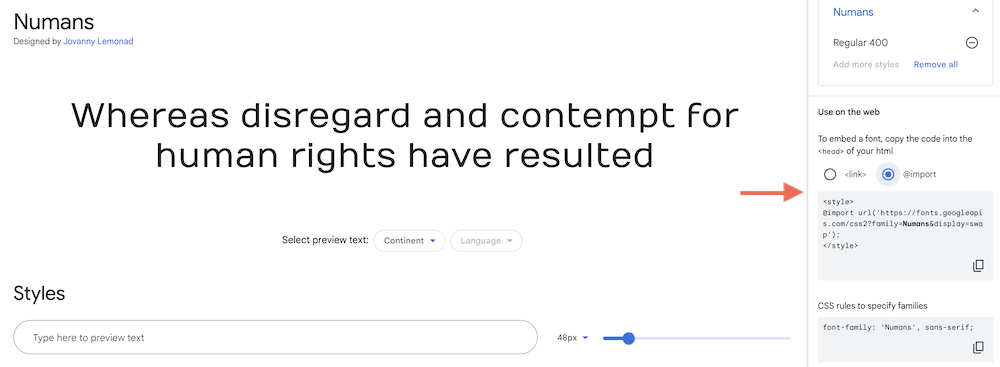
@import url('https://fonts.googleapis.com/css2?family=Numans&display=swap');Ici tu va pouvoir « appeler » une police Google Font.
Choisis ta police, sélectionne la et récupère le code qui commence par @import. Remplace le dans le code du texte rotatif.

Tu peux aussi utiliser une règle @font-face (meilleure pour le SEO) et si tu souhaites utiliser une police personnalisée que tu as téléversée dans Showit, tu peux utiliser ce code à la place:
@font-face {
font-family: 'Gatwick', sans-serif; /* Mets le nom de ta police */
src: url('https://static.showit.co/...'); /* Colle l'url de ta police qui se trouve dans ta librairie Showit */
}Assure toi que ta police est déjà utilisée quelque part sur ta page pour que cela fonctionne bien.
Modifier la vitesse et le sens de rotation
Dans la partie du code ci-dessous, tu vas pouvoir accélérer ou réduire la vitesse de ton texte rotatif
#rotating-text {
animation: rotation 30s infinite linear; /*MODIFIE LA VITESSE*/
width: 100%;
align-items: center;
}
@keyframes rotation {
from {
transform: rotate(0deg);
}
to {
transform: rotate(360deg);
}
}Là où tu vois « 30s », remplace ce chiffre par 50 ou plus et cela réduira la vitesse. Si au contraire tu veux aller plus vite (mais cela risque d’être illisible) réduis ce chiffre.
Puis, là où tu vois 360deg, ajoute un petit – (moins) devant. Cela aura pour conséquence de faire tourner ton texte dans le sens inverse des aiguilles d’une montre.
Modifier l’apparence de ton texte rotatif
Voici la partie qui t’intéresse le plus à mon avis. C’est ici que tu vas pouvoir jouer avec la police utilisée, sa taille, les espacements des lettres ou encore la couleur.
Avec la propriété « font-family », remplacez ‘Numans’ par le nom de la police que tu veux utiliser. Assure-toi que la police est téléchargée et installée dans la bibliothèque multimédia et les « paramètres de conception de « design settings » de ton compte Showit.
La propriété « text-transform » contrôle si le texte est en majuscules, en capitales ou normal.
En ajustant la valeur « letter-spacing », vous pouvez contrôler l’espace entre chaque lettre autour du cercle et cela va t’aider à ajuster les choses si ton texte est plus long.
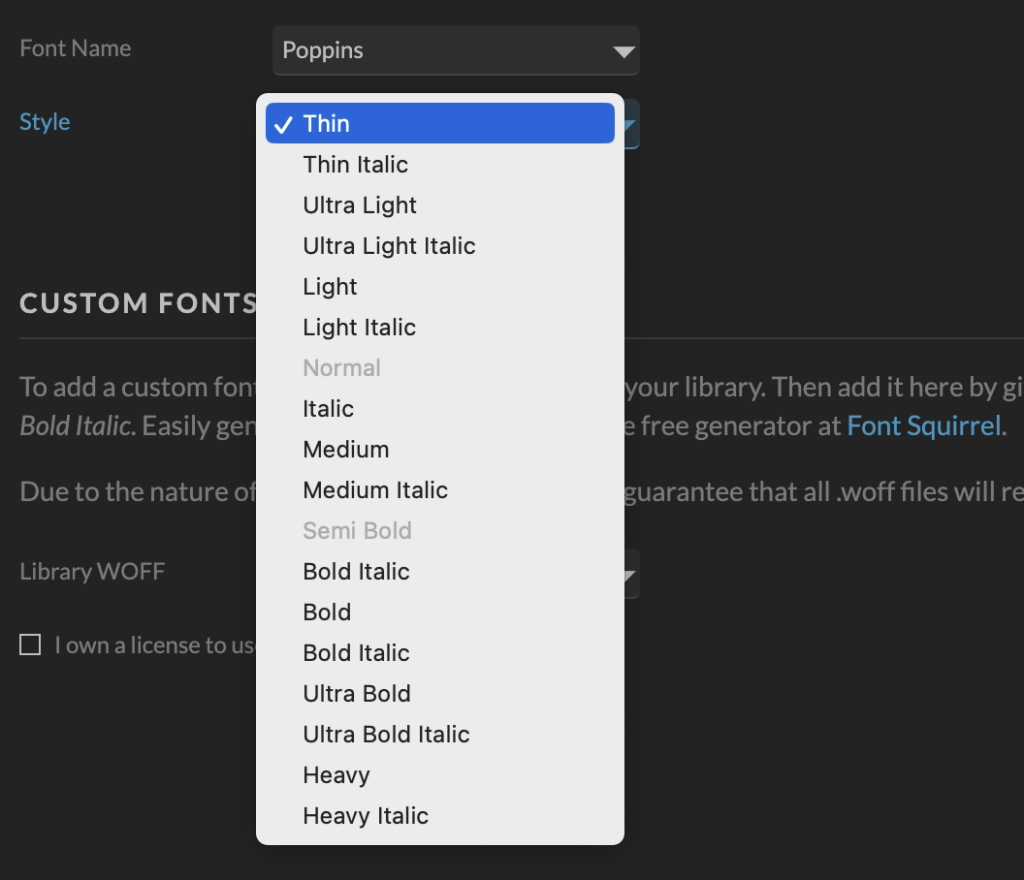
Enfin, tu peux modifier l’épaisseur de la police (ou son aspect gras) en ajoutant une propriété « font-weight ». Pour que cela fonctionne correctement, il te faudra avoir les graisses de police correspondantes installés dans Showit. (Si tu as installé une police juste en « regular » et non en « bold » ou « semi-bold », tu ne pourras pas modifier son aspect « gras ».

Tu devras définir la propriété « font-weight » sur un nombre entre 100 et 900, en fonction du niveau d’épaisseur voulu.
/*---------------- MODIFIE L'APPARENCE ----------------*/
#rotating-text textPath {
font-size: 39px; /* Change la taille */
font-family: 'Numans', sans-serif; /* Change la police */
text-transform: uppercase;
letter-spacing: 19px; /* Change les espacements */
font-weight: regular;
fill: #FFF; /* Change la couleur */
}
</style>Étape n°4 : Ne pas oublier la version mobile
Une fois que ton animation de texte rotatif est parfaite sur la version ordinateur, n’oublie pas de l’ajuster également sur la version mobile de ton site WordPress !
Tu peux ajuster la taille du cercle en faisant glisser les poignées sur l’élément Embed Code.
Et voilà, c’est tout ! Enregistre et partage cet article pour le consulter facilement lors de tes futurs projets de site internet !
Si tu veux apprendre à maîtriser Showit rapidement, télécharge mon guide complet pour savoir utiliser Showit.

Articles similaires
calliframe
calliframe
Je suis Christelle
Web designer, graphiste, créatrice de templates Showit. Mon objectif est de t'aider à te démarquer en ligne tout en te simplifiant la vie.
MENU
ressources
retourner sur le blog
mes services
boutique de templates showit
Laisse moi un commentaire
Apprends à utiliser Showit
Télécharge ce guide gratuit pratique et "visuel". Il te permettra de faire le tour de la plateforme Showit et commencer à l'utiliser sans regarder des heures de tutos !
Je télécharge le guide
35 pages . Pas de blabla
Direct à l'essentiel
calliframe © 2013-2023 site réalisé avec amour par moi !
Politique de confidentialité
CGV
Suivez-moi !
Menus
Créatrice de sites internet depuis 2013, je t'aide à créer ton site Showit ou WordPress grâce à mes templates ou à mes formations en ligne. Tu peux également faire appel à moi en 1:1.
Mentions légales
rencontrons-nous !
