BLACK FRIDAY / CYBER MONDAY
50 % sur tout le shop !
AVEC LE CODE : BLACKFRIDAY
Si tu as déjà visité un site Web où le texte semble être tapé lettre par lettre, à la manière d’une vieille machine à écrire, alors ce tutoriel est pour toi. Non seulement c’est un moyen élégant de capter l’attention de tes visiteurs, mais c’est aussi assez simple à mettre en place, notamment sur une plateforme comme Showit.
Je te suggère vivement de visionner le tutoriel pour apprendre comment intégrer cet effet « machine à écrire » (Typewriter effect) sur ton site. Tu auras ainsi une compréhension claire de la démarche à suivre. De plus, ci-dessous, je te fournirai des précisions sur le code nécessaire et tu pourras le copier-coller pour l’ajouter à ton propre site !
Étape 1: Préparation du texte à animer
Prépare le texte que tu aimerais animer. Ça peut être un slogan, un titre ou juste une courte phrase. Évite les textes trop longs, car cela pourrait rendre la lecture difficile et ne pas offrir la meilleure expérience à tes visiteurs.
Étape 2: Intégration sur Showit
- Connecte-toi à ton compte Showit.
- Sélectionne le module « embed code » en bas de l’écran
- Place le à l’endroit voulu sur ta page
- Copie et colle le code que je vais te donner à l’étape 3.
- Sauvegarde et prévisualise ton site pour t’assurer que tout fonctionne comme prévu. N’oublie pas de vérifier la version mobile qui nécessitera quelques ajustements.
Étape 3: Ajouter le code « effet machine à écrire » sur Showit
Le code entier que tu dois ajouter est le suivant:
<div class="si-embed">
<div id="container">
<script src="https://unpkg.com/typewriter-effect@latest/dist/core.js"></script>
<span class="Typewriter__wrapper"></span><span class="Typewriter__cursor">|</span>
</div>
<style>
@font-face {
font-family: Roboto;
src: url(https://static.showit.co/file/jC0N0ve6SA6px-i1sQNgBg/128490/roboto.woff2);
}
</style>
<script>
var container = document.getElementById('container');
var typewriter = new Typewriter(container, {
loop: true,
});
container.style.font = "normal 58px Asteria"
container.style.color = "#00000"
container.style.textAlign = "left"
container.style.lineHeight = "1.2"
container.style.textTransform = "normal"
container.style.letterSpacing = "0 em"
typewriter.typeString('First thing goes here')
.pauseFor(1000)
.deleteAll()
.typeString('Second things goes here')
.pauseFor(1000)
.deleteAll()
.typeString('Third thing goes here')
.pauseFor(1000)
.deleteAll()
.start();
</script>
</div>
Il est important de noter que tu devras personnaliser certains éléments de ce code que je vais te décortiquer ci-dessous
Explication du code « effet machine à écrire »
1ère partie du code
Cette portion du code va permettre d’appeler le script qui va rendre possible l’effet machine écrire.
Tu n’as pas à y toucher sauf si tu souhaites mettre plusieurs fois sur ta page l’effet machine à écrire. Dans ce cas il faudra que tu modifies « l’id » qui s’appelle ici « container » (voir le tutoriel pour comprendre cette spécificité).
<div class="si-embed">
<div id="container">
<script src="https://unpkg.com/typewriter-effect@latest/dist/core.js"></script>
<span class="Typewriter__wrapper"></span><span class="Typewriter__cursor">|</span>
</div>2e partie du code : personnaliser la police d’écriture
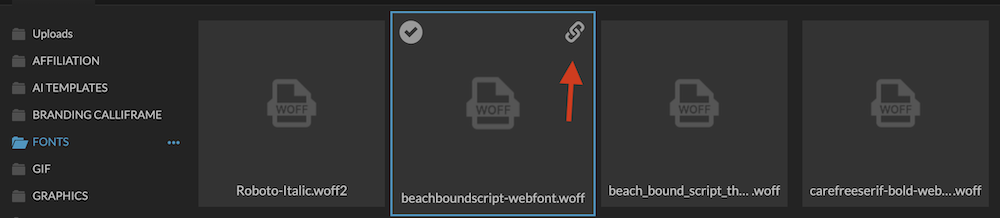
Ici, il te faudra modifier les éléments en jaune. Tu devras entrer le nom de la police que tu souhaites utiliser pour ton texte animé et récupérer l’url liée à ta police. Lorsque tu personnalises une police d’écriture sur Showit, tu dois la télécharger dans la bibliothèque de médias. C’est donc à cet endroit que tu pourras récupérer l’url de ta police.
<style>
@font-face {
font-family: Roboto;
src: url(https://static.showit.co/file/jC0N0ve6SA6px-i1sQNgBg/128490/roboto.woff);
}
</style>
3e partie du code : Personnalisation de l’effet et du texte
La 3e partie du code peut être décomposée en 3 « temps ».
- Décider si son texte va s’animer à l’infini
Dans cette portion de code, remplace « true » par « false » si tu souhaites que l’effet s’arrête sur le dernier mot que tu as renseigné. Cela évitera que le texte se répète à l’infini.
<script>
var container = document.getElementById('container');
var typewriter = new Typewriter(container, {
loop: true,
});- Personnaliser l’aspect de la police d’écriture
Plus tôt nous avons « appelé » la police d’écriture que tu souhaitais utiliser pour ton texte. Ici nous allons décider de sa taille, sa couleur, la taille de l’interligne etc. Personnalises les éléments en jaune selon tes besoins.
container.style.font = "normal 58px Roboto"
container.style.color = "#00000"
container.style.textAlign = "left"
container.style.lineHeight = "1.2"
container.style.textTransform = "normal"
container.style.letterSpacing = "0 em"- Personnalise ton texte
C’est dans cette dernière partie que tu vas pouvoir entrer le texte que tu souhaites animer.
typewriter.typeString('Ton premier mot va ici')
.pauseFor(1000)
.deleteAll()
.typeString('Ton deuxième mot va ici')
.pauseFor(1000)
.deleteAll()
.typeString('Ton troisième mot va ici')
.pauseFor(1000)
.deleteAll()
.start();Et voilà ! Tu peux désormais ajouter facilement cet effet machine à écrire sur ton site Showit !
Conclusion
L’effet de texte façon « machine à écrire », bien que simple, peut vraiment augmenter l’engagement des visiteurs. Il ajoute une touche d’interactivité et de surprise, incitant les utilisateurs à rester plus longtemps sur la page pour voir le message se dévoiler.
Je te recommande tout de même de ne pas en abuser car ajouter trop de code sur tes pages peut avoir un impact sur l’optimisation de ton site et ne pas agir en ta faveur en matière de référencement.
Si tu as des questions ou un doute n’hésite pas à me laisser un commentaire ou encore mieux ! A rejoindre mon groupe d’entraide dédié à Showit sur Facebook : Je veux rejoindre le groupe !
Articles similaires
calliframe
calliframe
Je suis Christelle
Web designer, graphiste, créatrice de templates Showit. Mon objectif est de t'aider à te démarquer en ligne tout en te simplifiant la vie.
MENU
ressources
retourner sur le blog
mes services
boutique de templates showit
Laisse moi un commentaire
Apprends à utiliser Showit
Télécharge ce guide gratuit pratique et "visuel". Il te permettra de faire le tour de la plateforme Showit et commencer à l'utiliser sans regarder des heures de tutos !
Je télécharge le guide
35 pages . Pas de blabla
Direct à l'essentiel
calliframe © 2013-2023 site réalisé avec amour par moi !
Politique de confidentialité
CGV
Suivez-moi !
Menus
Créatrice de sites internet depuis 2013, je t'aide à créer ton site Showit ou WordPress grâce à mes templates ou à mes formations en ligne. Tu peux également faire appel à moi en 1:1.
Mentions légales
rencontrons-nous !
