BLACK FRIDAY / CYBER MONDAY
50 % sur tout le shop !
AVEC LE CODE : BLACKFRIDAY
En tant que web designer je suis confrontée à certaines frustrations lorsque parfois certains clients me fournissent leur contenu. Or ces derniers sont pourtant de bonne foi et pensent bien faire.
Je les comprends. Ils ne sont pas web designer. Ils ne savent pas ce qu’implique de penser un site. Ça c’est mon métier.
Aussi, je me suis dit que j’allais écrire un article récapitulant les choses récurrentes qui me sont demandées, qui peuvent poser problème et pourquoi elles posent problème.
Un site internet n’est pas un schéma figé
Lorsqu’un client me fournit le texte de son site, en général il m’envoie le texte dans un document Word. Jusque là pas de soucis.
Cependant, certains ont déjà pensé leur site en amont et imaginent mettre tel élément à tel endroit, tel autre en dessous, ça en ayant telle taille et ça juste un peu en décalé…
Là ça se corse. En effet, mes clients pensent leur site en terme de rendu, en terme purement visuel. Or, mon rôle en tant que web designer est plutôt de penser leurs pages en terme d’objectif. Avant de penser la mise en page sur mes sites personnalisés, je fais remplir un questionnaire complet qui me permet de comprendre la stratégie de la marque ou de la personne et me permet de cerner son audience.
Quand on veut commencer à faire un minimum de stratégie pour vendre en ligne, chaque élément doit être réfléchis et un coach par exemple n’aura peut-être pas le même objectif que tel autre coach. Un instructeur de Pilates n’aura pas la même audience qu’un coach de vie et son audience n’aura pas les mêmes besoins donc la même façon de naviguer sur son site.
Là où l’un voudra mettre en avant ses services l’autre voudra peut-être gagner des abonnés. L’un voudra se placer en local, l’autre sur se démarquera par ses services à distance.
Ma difficulté se rencontre donc dans le fait de devoir expliquer que ce n’est pas parce qu’ailleurs ça se fait comme ça que ça doit être identique partout.
Ne pars donc pas d’un schéma figé lorsque tu essaies de penser ton site. Penche toi sur tes objectifs à toi et pas ceux des autres. Bien sûr il y a des éléments clés que tout site doit avoir, mais ton site n’est pas obligé d’être la copie conforme de celui de ton concurrent.
Un site n’est pas une feuille de papier ou une toile de maître
Le deuxième problème auquel je suis confrontée est le placement des éléments.
On me demande souvent de décaler tel cadre de 2 cm à droite, de mettre un peu moins d’espace là, de passer à la ligne tel bout de texte pour que cela soit bien calibré.
J’ai parfois l’impression que chaque élément doit être disposé au millimètre près et une fois que c’est fait hop! C’est bon surtout ne plus toucher à rien ! Fini !
Sauf que…je ne travaille pas sur une feuille de papier A4 ou sur une toile de maître de 50cm par 80cm.
Et oui, ton site va être complètement différent lorsque tu vas le regarder sur ton immense iMac ou sur ton petit iPhone.
Mon rôle est de penser ton site non pour que le cadre de ton formulaire soit à 2cm de la photo, mais pour que les éléments s’imbriquent comme il faut quelle que soit la taille de l’écran.
Dans un site, tous les éléments sont pensés les uns par rapport aux autres pour que la page entière soit harmonieuse et surtout qu’elle soit flexible, qu’elle s’adapte et que même lors de cette adaptation, on mette en valeur le message du site.
N’oublie pas que lorsque tu penses ou crées un site, tu travailles sur du « digital » pas sur un support fixe. Tu ne peux donc pas imaginer les choses de la même manière sur un site que sur un support figé.
Un site n’est pas un cadre photo
Lorsque tu mets des photos sur un site tu t’exposes à de belles prises de tête.
Et oui, il y a une chose contre laquelle tu ne peux pas faire grand chose, c’est la taille des espaces que tu alloues à tes photos.
Je m’explique: si tu veux une jolie bannière en haut de ta page tu vas par exemple devoir mettre une photo d’environ 1800px de large sur minimum 500px de hauteur.
Voilà ce que ça donne:

Tu as peut-être fait des photos pro avec un photographe et notamment des portraits de toi. Tu aimerais donc les mettre sur ton site.
Voilà un portrait de toi:

Voici maintenant ton portrait à l’endroit qui lui est alloué sur ton site…et oui tu as la tête coupée…

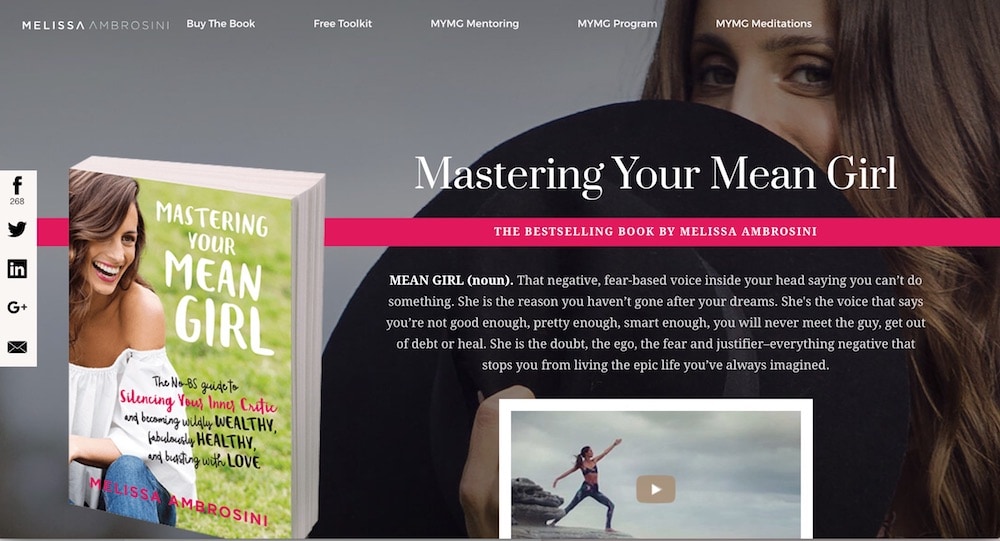
Il faut se rendre compte que même le choix des photos sur ton site ne se fait pas au hasard. Malgré la technologie actuelle, ton web designer ne peut pas faire de miracle. Il peut te proposer alors d’autres solutions comme par exemple utiliser ton image en image de fond et en mettant des éléments dessus en transparence comme ici.

Mais il ne peut pas te proposer de bannière comme tu voulais si tu souhaitais cette photo et uniquement celle là.
Ce n’est pas parce que tu aimes une photo qu’elle va convenir à ton site ou en tout cas à l’emplacement que tu imaginais sur ton site.
Privilégie des plans éloignés si tu veux impérativement des bannières et surtout des formats paysages. Sinon il faut penser à d’autres solutions pour intégrer tes précieuses photos.
Pour moi un web designer est avant tout un chercheur de solutions afin de concilier l’esthétique, les champs du possible, les limites du raisonnable et l’expérience utilisateur. Et ce n’est pas toujours une équation simple à résoudre.
Un site n’est pas un livre
Un lecteur achète un livre. Il l’ouvre et commence à le lire. Page par page, de gauche à droite, de haut en bas.
Un site se découvre depuis n’importe quelle page. Ton lecteur va sûrement atterrir sur l’un de tes articles de blog avant même de découvrir ta page d’accueil.
Qu’est-ce que ça signifie?
Que chaque page de ton site doit laisser entendre le pourquoi de ton site. Ton message doit-être clair sur chaque page. Cela peut se jouer dans le contenu mais aussi dans le design ou dans tes appels à l’action.
Un site est un labyrinthe qui mène vers une seule sortie, celle que tu as choisie pour ton lecteur. Alors pense chaque page en fonction de tes objectifs et de l’ensemble.
Evite des pages au design complètement différent qui proposeraient des univers distincts et risqueraient de rendre le visiteur confus.
Evite les pop up trop agressifs, préfère des pop up qui s’ouvrent à retardement ou quand le visiteur scroll pour ne pas perturber sa visite. Il est rare de toute façon que l’on s’inscrive avant de te connaître ou sinon les statistiques montrent que les abonnés qui s’inscrivent si vite juste pour avoir un cadeau ne sont pas ceux qui suivront scrupuleusement tes Newsletters. Ce sont donc des abonnés inutiles.
Garde en tête qu’un site n’a pas de début ou de fin et donc aussi que parfois vouloir absolument tout caser sur la page d’accueil n’est pas forcément la bonne solution.
Un site internet n’est pas…du poisson frais !

Oui, un peu osée la comparaison, mais parfois certaines demandes me donnent l’impression qu’on veut attirer le chaland par tous les moyens comme sur les marchés en criant bien haut et fort ce qu’on vend ou qui on est.
« Il est là mon site ! C’est mon nom là! Ma marque! Regardez ! »
Or sur un site on ne peut pas « crier » alors que fait-on? On voit gros!
Dans 90% des demandes qui sont faites aux web designers on retrouvera cette demande: « je veux mon logo plus gros. »
Je me demande pourquoi les marques de vêtement de cousent pas d’immenses étiquettes à l’intérieur de leur vêtement. On verrait leur nom en grand comme ça. Non?
Alors oui je comprends que ton logo renferme ton identité et l’essence de ta marque et qu’il a besoin d’être remarqué mais…
Voici pourquoi ce n’est pas nécessaire d’avoir un logo « plus gros »:
- Ton logo doit d’abord être proportionnel au reste des éléments de ta page. Or bien souvent le logo se trouve dans la barre de menu et si tu le grossis, ta barre de menu aussi. As-tu envie d’une barre de menu qui prenne 1/3 de l’écran ? Tu risques d’abaisser ton message principal et tout ça juste pour qu’on voit ton logo?
- C’est ton visiteur que tu dois mettre en valeur et non donner l’impression que tu te sentes plus important que lui en criant le nom de ta marque haut et fort. Or bien souvent tu t’inquiètes pour rien car ton visiteur remarquera bien ton nom. Il sait en général où se trouve le nom de la marque ou le logo (en haut à gauche ou en haut au centre). Il le verra. Ton site n’est pas là pour refléter ton image avec fierté mais pour servir tes visiteurs. Dis comme ça c’est un peu dur, mais c’est souvent le cas. On est tellement fier de ce qu’on a créé (et c’est légitime) qu’on veut que ça soit visible. Mais on pense alors à soi, pas à son audience.
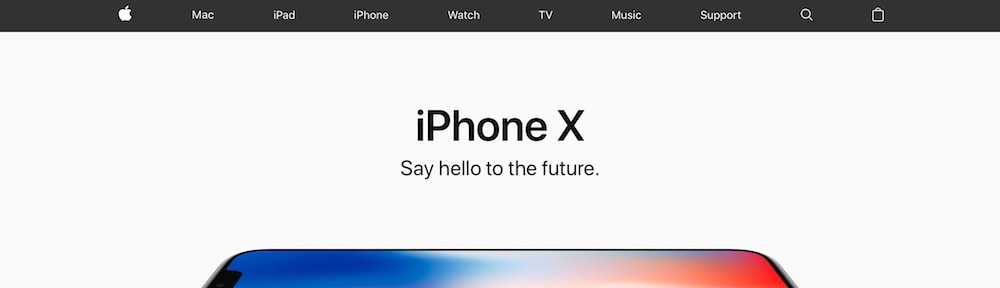
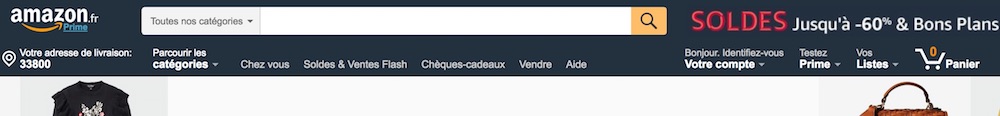
Regarde la taille des logos de ces marques célèbres ou de ces coachs très connus aux US et juge par toi-même.




Si ton logo a été bien étudié, et si tu en as différentes variations, il devrait pouvoir s’adapter de manière tout à fait naturelle à ton site. Si ton logo comporte une tagline cette dernière risque d’apparaître en tout petit. Il faut dans ce cas l’imaginer à un autre endroit, mais ce n’est pas le format le plus idéal pour un site.
C’est valable également pour les autres éléments que tu souhaites mettre sur ta page. On veut certains éléments plus gros ou plus colorés ou surlignés ou soulignés ou qui bougent ou..ou..
Si ton message est clair et que le design d’ensemble est cohérent, encore une fois ton site n’a pas besoin de mille artifices.
Certains effet whaou peuvent être utilisés sur un site et c’est tant mieux car on peut sortir de l’ordinaire, mais cela doit se faire en cohérence avec l’audience visée et le contenu du site.
Un site internet n’est pas parfait
Un site internet n’est pas parfait.
Ton site internet ne sera jamais parfait alors arrête d’être trop perfectionniste quant à la mise en place de ton contenu.
Ton site est un organisme vivant que tu vas nourrir, qui va grandir et qui va évoluer. Tu vas sûrement changer de texte ou de message d’ici quelques mois ou un an. Tu vas modifier les photos ou certaines couleurs car ta personnalité mais aussi ta marque va évoluer après s’être confrontée au marché.
Un site d’entrepreneur qui veut vendre en ligne n’est pas fait pour être réalisé et oublié. Il va se modifier avec le temps. Tu as justement la chance à notre époque de pouvoir utiliser des outils tel que WordPress pour avoir la main sur ton site et apporter ces modifications ou demander à quelqu’un de le faire pour toi.
Ne cherche donc pas à faire le site parfait, celui-ci n’existe pas.
Voilà tout ce qu’un site n’est pas
J’espère que ces quelques informations permettront de faire prendre conscience qu’un site n’est pas juste un canva que l’on remplit.
Réaliser un site est un long travail de recherche, de questionnement, de tests, de collaboration avec son client, d’écoute, de pédagogie, de stratégie et d’imagination et c’est cela qui est passionnant dans mon métier.
Besoin de te poser les bonnes questions et de voir justement ce qu’est un bon site internet ? Découvre ma fiche NOTION qui va t’aider à penser et organiser ton site facilement
Articles similaires
calliframe
calliframe
Je suis Christelle
Web designer, graphiste, créatrice de templates Showit. Mon objectif est de t'aider à te démarquer en ligne tout en te simplifiant la vie.
MENU
ressources
retourner sur le blog
mes services
boutique de templates showit
Laisse moi un commentaire
Laisser un commentaire Annuler la réponse
Apprends à utiliser Showit
Télécharge ce guide gratuit pratique et "visuel". Il te permettra de faire le tour de la plateforme Showit et commencer à l'utiliser sans regarder des heures de tutos !
Je télécharge le guide
35 pages . Pas de blabla
Direct à l'essentiel
calliframe © 2013-2023 site réalisé avec amour par moi !
Politique de confidentialité
CGV
Suivez-moi !
Menus
Créatrice de sites internet depuis 2013, je t'aide à créer ton site Showit ou WordPress grâce à mes templates ou à mes formations en ligne. Tu peux également faire appel à moi en 1:1.
Mentions légales
rencontrons-nous !


Bravo,
Ton article est tellement différent de ceux que j’ai pu lire jusqu’à maintenant !?
Je me fais une idée plus précise, du coup, de ce que doit être un site (en lisant ce qu’il ne peut pas être) et quel peut être l’apport d’une Web designer.
Merci pour ces excellentes explications, claires, précises et captivantes. Une très bonne leçon.