BLACK FRIDAY / CYBER MONDAY
50 % sur tout le shop !
AVEC LE CODE : BLACKFRIDAY
Lorsqu’on souhaite modifier quelque chose qui a trait au code et au domaine esthétique sur son site, c’est le langage CSS que l’on doit parler.
Avec les builders actuels (voir mon article sur les builders) on a de moins en moins besoin de toucher au code et les novices peuvent désormais prendre le contrôle de leur site et de leur design.
Néanmoins il est très utile de connaître le css car cela permet de comprendre comment les choses fonctionnent et aussi d’aller plus loin lorsqu’on est codeur et qu’on veut personnaliser les choses jusque dans les petits détails.
Dans cet article je te propose juste de répondre à la question suivante: c’est quoi le CSS en fait?
Je vais donc essayer de t’expliquer le plus simplement possible.
Définition
CSS signifie: Cascading Style Sheet. C’est un petit fichier qui dans WordPress se trouve dans le dossier de ton thème et qui permet de rendre ton site joli. Concrètement cela permet de changer l’apparence des éléments HTLM de ta page (les titres, le corps du texte, les puces etc.). Tu le trouveras le fichier dédié au css sous le nom de style.css.
Exemple
La page de ton blog est composée de titres, de textes, d’un fond de page et de bien d’autres éléments. Avec le CSS tu peux spécifier: la taille de ton texte, la police d’écriture à utiliser, rendre un fond d’une couleur, ajouter une bordure, écarter des éléments, les faire se superposer etc.
Imagine ton site comme un appartement vide que tu viens d’acheter et que tu souhaites décorer. Tu as la structure, les poutres, le sol, les murs. Maintenant il est temps de peindre, d’agrandir une pièce, d’ajouter des tableaux sur les murs etc.
En pratique
Sur un site on va par exemple avoir des titres d’articles de blog. Ces titres sont représentés par un élément HTML qu’on appelle h2 (cela peut différer selon le thème utilisé). Pour rendre ton blog plus joli, tu souhaites faire ressortir tes titres avec une couleur, une taille et une police d’écriture spécifique. C’est là que le CSS intervient. Dans ta feuille de style (style.css) tu vas repérer le h2 et lui fournir ces informations.
h2 {
font-family: ‘Great Vibes’ , cursive;
font-size: 16px;
color: #d4196C;
}
- h2 correspond à l’élément que tu souhaites modifier (titres des articles ici) .
- Ce qui se trouve avant les deux points est appelé la propriété et ce qui se trouve après les deux points est la valeur donnée à chaque propriété. C’est le style que tu souhaites apporter à la propriété.
- Chaque nouvelle règle est terminée par un point virgule.
- Ces règles sont contenues entre deux accolades { }
Tes titres de blogs vont donc désormais être écrits avec la police Great Vibes, seront un peu plus gros et auront la couleur rose .
L’ordre des choses
Si tu n’es pas sûre de ton coup et souhaites faire des tests avant de changer définitivement un élément existant, tu peux faire ce changement à la fin de ta feuille de style car l’intérêt de la Cascading Style Sheet c’est que les nouvelles règles (comprenez celles qui sont écrites en dessous des anciennes, plus bas sur la feuille) vont prendre le dessus sur les anciennes.
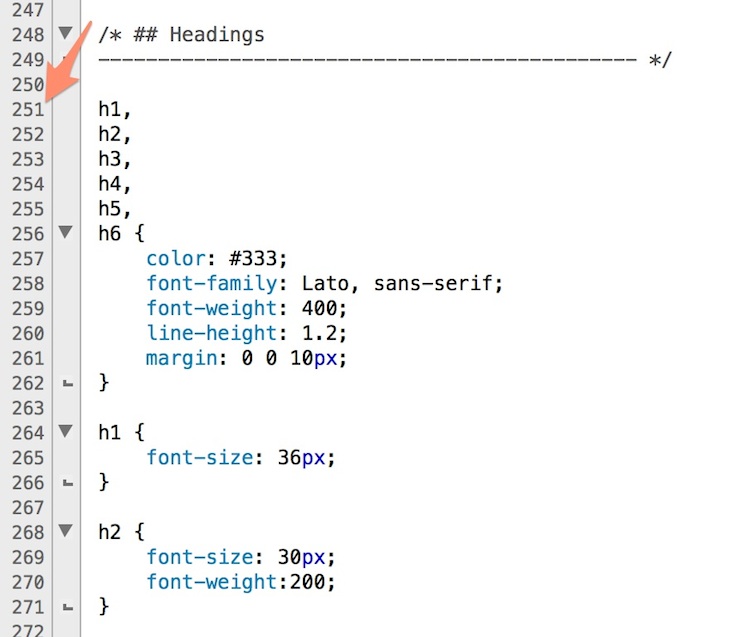
Si tu ouvres une feuille de style avec Textwrangler tu verras des numéros sur la gauche.

Admettons ici que tu souhaities changer la taille du h1 qui se trouve ligne 264 , tu peux laisser cela en l’état à la ligne 264 et aller tout en bas de ta feuille de style dans une section que tu commenteras ainsi:
/* Mon CSS personnalisé
—————————————————————- */
Et écrire ici ta nouvelle règle.
Puisqu’elle sera plus bas que l’ancienne peut-être à la ligne 1134 par exemple, c’est cette règle qui sera prise en compte.
Inspecter l’élément
Tu peux facilement voir les éléments html et découvrir les propriétés CSS d’un site d’un simple clic droit de la souris.
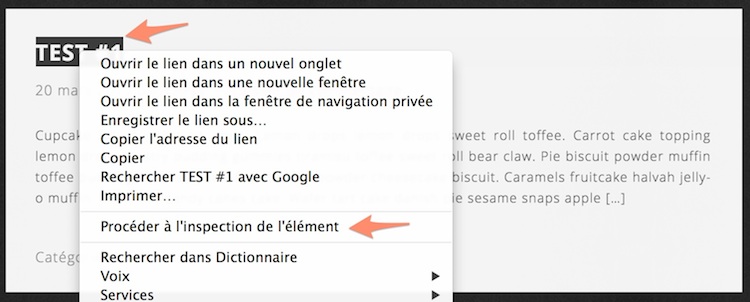
Surligne un élément qui t’ intéresse (dans l’exemple ci-dessous, un titre d’article de blog) et fais un clic droit. Dans la fenêtre qui s’ouvre, sélectionne « procédez à l’inspection de l’élément ».

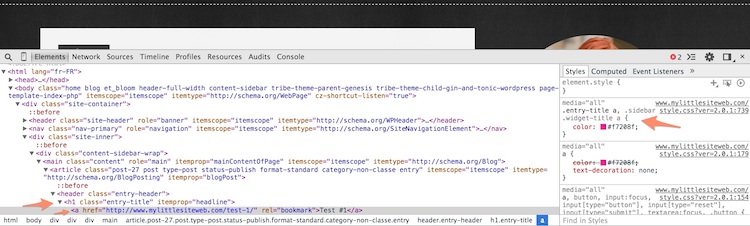
Une nouvelle fenêtre s’ouvre et t’ indique le code HTML à gauche et le CSS à droite. Tu apprends ici que le titre que tu as sélectionné est un h1 mais aussi un lien (a) et qu’il est défini sur la feuille de style par .entry-title a.

D’autres ressources
C’est en pratiquant et en faisant des erreurs que tu commenceras à apprivoiser le CSS. Les exemples que j’ai pris ici sont assez simples et changer la couleur ou la taille d’un titre ne devrait pas poser de problème. Mais garde en mémoire que tout n’est pas si simple car parfois plusieurs élément dépendent les uns des autres et on ne peut pas en cibler un seul à la fois.
Je souhaitais surtout te faire comprendre le principe du CSS et te donner quelques pistes. N’hésite pas à donner tes astuces dans les commentaires si tu sens que tu peux apporter des précisions pour les débutants.
Pour celles qui veulent aller plus loin, je conseille:
HTML et CSS : Design et création sites web
Un très bon livre, très visuel qui explique les notions de HTML et de CSS simplement et pas à pas. Une vraie bible pour moi.
Un mémento sous forme d’une fiche plastifiée. A garder sous la main et que l’on peut emporter partout. Cela me fait penser aux fiches que j’achetais quand je voulais apprendre mes conjugaisons en Espagnol 😉 #régressif
Articles similaires
calliframe
calliframe
Je suis Christelle
Web designer, graphiste, créatrice de templates Showit. Mon objectif est de t'aider à te démarquer en ligne tout en te simplifiant la vie.
MENU
ressources
retourner sur le blog
mes services
boutique de templates showit
Laisse moi un commentaire
Laisser un commentaire Annuler la réponse
Apprends à utiliser Showit
Télécharge ce guide gratuit pratique et "visuel". Il te permettra de faire le tour de la plateforme Showit et commencer à l'utiliser sans regarder des heures de tutos !
Je télécharge le guide
35 pages . Pas de blabla
Direct à l'essentiel
calliframe © 2013-2023 site réalisé avec amour par moi !
Politique de confidentialité
CGV
Suivez-moi !
Menus
Créatrice de sites internet depuis 2013, je t'aide à créer ton site Showit ou WordPress grâce à mes templates ou à mes formations en ligne. Tu peux également faire appel à moi en 1:1.
Mentions légales
rencontrons-nous !

Hyper intéressant !
J’ai une question : quand on ajoute du CSS sur la feuille de style du theme enfant, cela change-t-il bien le CSS ?
Et surtout, comment on peut tester que cela fonctionne bien sans l’appliquer à son site directement ?
Je ne sais pas si je suis très claire…
Merci,
Lisa
Bonjour Lisa,
Quand on utilise « inspecter l’élément dans le navigateur, on peut tester son CSS en direct et ça n’a aucun impact sur le site.