BLACK FRIDAY / CYBER MONDAY
50 % sur tout le shop !
AVEC LE CODE : BLACKFRIDAY
Showit et Squarespace sont deux plateformes de création de sites web populaires qui offrent des fonctionnalités similaires mais avec des approches complètement différentes. Laquelle est faite pour toi ?
Présentation de Showit et de Squarespace
La plateforme Showit
Showit est une plateforme de création de sites web qui se distingue par son approche centrée sur le design et la créativité. Elle est très appréciée des photographes, des artistes, des créateurs de contenu et des entrepreneurs qui cherchent à personnaliser leur site web pour qu’il reflète leur identité et leur style unique.
Avec Showit, les utilisateurs peuvent créer des sites internet responsives, esthétiquement plaisants et faciles à naviguer, sans avoir à coder ou à apprendre des compétences techniques avancées. Showit offre également des fonctionnalités avancées pour la personnalisation des pages et des templates, ainsi qu’un support clientèle très réactif. Showit va encore plus loin et offre également des fonctionnalités de blogging (à l’aide d’un blog qui sera sur WordPress), de commerce électronique et de référencement.
La plateforme Squarespace
D’un autre côté, Squarespace est également une plateforme de création de sites web qui propose une approche plus orientée vers le contenu. Elle offre également une interface glisser-déposer, mais met davantage l’accent sur les outils de gestion de contenu et les fonctionnalités de commerce électronique. Squarespace est également connu pour ses modèles de site web élégants et professionnels basés sur des templates, qui sont facilement personnalisables pour répondre aux besoins des utilisateurs.
Dans l’ensemble, Showit et Squarespace sont tous deux des choix solides pour la création de sites internet professionnels. Le choix dépendra des besoins individuels que l’on a, ainsi que de ses préférences en matière d’interface utilisateur, certains préfèrent la logique de Squarespace, d’autres se sentiront plus à l’aise sur Showit.
Facilité d’utilisation : Showit vs Squarespace
Présentation de l’interface Showit
L’interface de Showit se distingue par sa simplicité et son accessibilité. Elle est conçue pour permettre aux utilisateurs de créer des sites web personnalisés sans avoir à coder ou à maîtriser des compétences techniques avancées. Elle se rapproche davantage d’un logiciel de design que d’un constructeur de site comme on a l’habitude de les connaître sur WordPress par exemple.
En se connectant à leur compte Showit, les utilisateurs accèdent à un tableau de bord intuitif et facile à naviguer. Ils peuvent créer de nouvelles pages et personnaliser leur design en utilisant l’éditeur de glisser-déposer de Showit. L’éditeur permet de sélectionner et de déplacer des éléments de design (textes, images, vidéos, etc.) n’importe où sur la page, ce qui facilite la personnalisation et la mise en page du site web.
En outre, Showit propose une bibliothèque de templates de design prêts à l’emploi pour aider les utilisateurs à commencer rapidement et facilement. Ces templates sont complètement personnalisables, ce qui permet aux utilisateurs de les adapter à leur identité de marque et à leurs besoins spécifiques.
Le petit plus de Showit est que le blog est construit sur WordPress. Tu as donc deux accès distincts (ce qui peut surprendre un peu au début) l’un pour ton site principal ( sur l’interface Showit) l’autre sur WordPress pour ton blog.
L’interface de Showit est donc conçue pour simplifier le processus de création de ton site internet, en offrant des outils conviviaux et intuitifs pour personnaliser le design et tes mises en page.
Présentation de l’interface Squarespace
L’interface de Squarespace est également facile à utiliser et offre aux utilisateurs une importante flexibilité pour personnaliser leur site internet. Elle est conçue pour aider les utilisateurs à créer des sites professionnels là aussi même si on a pas de compétences techniques avancées.
Lorsque les utilisateurs se connectent à leur compte Squarespace, ils accèdent à un tableau de bord où se trouvent diverses informations pour paramétrer le site. Ils peuvent créer de nouvelles pages et personnaliser leur design à l’aide de l’éditeur de glisser-déposer de Squarespace qui est basé sur un système de « grille ». On est moins libre de disposer les éléments que sur Showit ici.
L’éditeur fonctionne également sous forme de blocs. On ajoute des blocs (texte, image, vidéo etc.) sur la page et on en améliore les styles.
Squarespace propose également une large gamme de templates de design professionnels pour aider les utilisateurs à commencer rapidement et facilement. Ces templates personnalisables sont conçus pour s’adapter à leur identité de marque et à leurs besoins spécifiques.
Contrairement à Showit, Squarespace offre des outils directement intégrés à la plateforme pour ajouter des fonctionnalités avancées telles que des options de commerce électronique et de blogging.
Ce qu’on peut retenir
En comparant les deux plateformes, Showit offre une plus grande flexibilité en termes de design de page et de personnalisation, tandis que Squarespace offre un cadre peut-être plus logique pour ceux qui sont habitués à utiliser les constructeurs de site. Ces deux plateformes offrent dans les deux cas une ergonomie de qualité, intuitive et facile à utiliser pour les entrepreneurs qui souhaitent créer leur propre site eux-mêmes.
Vidéo : comparaison des interfaces
Dans cette vidéo, sans rentrer dans les détails, je te montre les différences de rendu entre l’interface Showit et l’interface Squarespace. Je vais également prendre un exemple simple (comment ajouter un bouton) pour t’aider à mieux visualiser comme cela se passe sur chacune des deux plateformes.
Design
Présentation des options de design de Showit
Showit offre une grande variété d’options de design pour te permettre de personnaliser ton site internet en fonction de tes préférences et de ta marque. Voici quelques-unes des options de design proposées par Showit :
- Templates de sites personnalisables : Showit propose une large sélection de templates de sites personnalisables pour aider les utilisateurs à démarrer rapidement leur site web. Les utilisateurs peuvent choisir parmi une variété de modèles de page pour les pages d’accueil, les pages de blog, les pages de galerie, les pages de contact et plus encore.
- Éditeur de glisser-déposer : L’éditeur de glisser-déposer de Showit permet aux utilisateurs de personnaliser leur site web en ajoutant, en déplaçant et en redimensionnant des éléments sur leur page. On peut facilement ajouter des images, des vidéos, des textes, des boutons, des galeries et plus encore.
- Polices et couleurs personnalisables : Showit permet de personnaliser les polices et les couleurs de leur site web pour s’assurer que le design de leur site web correspond parfaitement à leur marque.
Cela peut être paramétré de manière globale pour l’ensemble du site mais la magie de Showit réside dans le fait qu’on peut décider de modifier chaque élément individuel également. - Images et vidéos haute résolution : Lorsqu’on importe ses vidéos ou photos sur Showit, la résolution est magnifique. Il n’est pas étonnant que cette plateforme a té utilisée à ses débuts par les professionnels de la photographie.
- Fonctionnalités avancées : Showit propose également des fonctionnalités avancées pour permettre aux utilisateurs de personnaliser leur site web de manière plus poussée, comme l’ajout de code personnalisé, la personnalisation du CSS ou du javascript.
Dans l’ensemble, Showit offre une grande variété d’options de design pour t’aider à personnaliser ton site en fonction de ta marque et de ta vision créative. Tu vas avoir la liberté de personnaliser chaque aspect de ton site web pour créer un design unique et professionnel.
Présentation des options de design de Squarespace
Squarespace offre également un large éventail d’options de design pour t’aider à créer un site web professionnel. Voici quelques-unes des options de design proposées par Squarespace :
- Templates de design professionnels : Squarespace propose une grande variété de templates de design professionnels. Les templates sont organisés par catégories pour t’aider à trouver facilement le modèle adapté à ton entreprise.
- Éditeur de glisser-déposer : L’éditeur de glisser-déposer de Squarespace va te permettre de personnaliser ton site en ajoutant, en déplaçant et en redimensionnant des éléments sur ta page.
- Tu peux modifier les couleurs, les polices et les images pour personnaliser ton site.
- Fonctionnalités de commerce électronique : Squarespace propose également des fonctionnalités de commerce électronique pour les utilisateurs qui souhaitent vendre des produits en ligne. Les utilisateurs peuvent ajouter des images, des descriptions et des prix pour chaque produit, ainsi que configurer les options de livraison et de paiement.
- Personnalisation avancée : Squarespace offre également des options de personnalisation avancées pour les utilisateurs expérimentés en design web. Ceux qui ont les connaissances nécessaires peuvent accéder à des fichiers de code source pour personnaliser davantage leur site internet.
En résumé, Squarespace permet également d’avoir la main sur de nombreux éléments mais la logique de modification ou de personnalisation reste un peu différente de Showit. Sur Squarespace on pense plutôt au design de manière globale et sur Showit on va dans le détail (au pixel près).
Tarification
Présentation des différents abonnements proposés par Showit
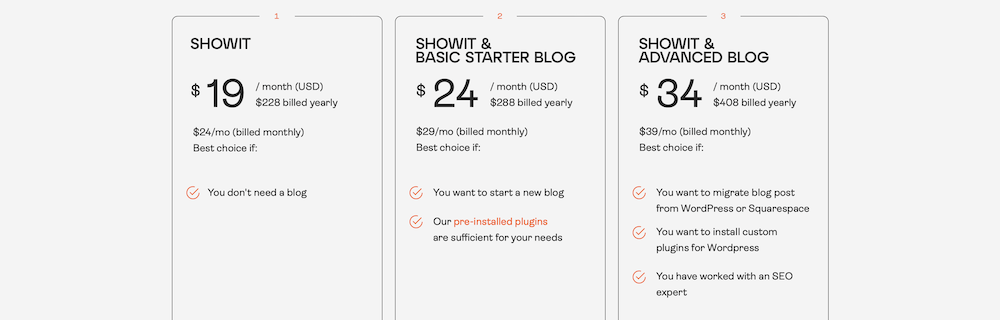
Showit propose trois plans d’abonnement pour répondre aux besoins de différents types d’utilisateurs :
- Le tiers 1 : ce plan est le plus abordable et coûte 19 $ par mois ou 228 $ par an. Il n’offre pas la possibilité d’avoir un blog. Tu as néanmoins assez de stockage pour réaliser un beau site et des sauvegardes régulières.
- Le tiers 2 : ce plan coûte 24 $ par mois ou 288 $ par an. Il offre toutes les fonctionnalités du premier abonnement. Tu peux ici commencer un blog qui sera sur WordPress (tu n’as pas d »hébergement WordPress supplémentaire à acheter) et tu bénéficieras de plugins de base sur WordPress et la possibilité d’avoir jusqu’à 10k visiteurs par mois.
- Le tiers 3 : ce plan est destiné aux utilisateurs qui souhaitent des fonctionnalités avancées ou qui ont un blog à migrer. Il coûte 34 $ par mois ou 408 $ par an. Il offre toutes les fonctionnalités des abonnements précédents, mais te permet d’avoir beaucoup plus la main sur WordPress où tu vas pouvoir ajouter tous les plugins que tu souhaites. La migration de ton blog est gratuite avec cet abonnement.
Pour en savoir plus sur les abonnement regarde cet article : https://calliframe.com/les-tarifs-de-showit-quel-abonnement-choisir-pour-creer-son-site/
Il convient de noter que Showit offre également un essai gratuit de 14 jours pour permettre aux utilisateurs de tester les différentes fonctionnalités de la plateforme et de décider quel plan convient le mieux à leurs besoins. Tu peux étendre cet essai à un mois grâce à mon lien spécial :

Présentation des différents abonnements proposés par Squarespace
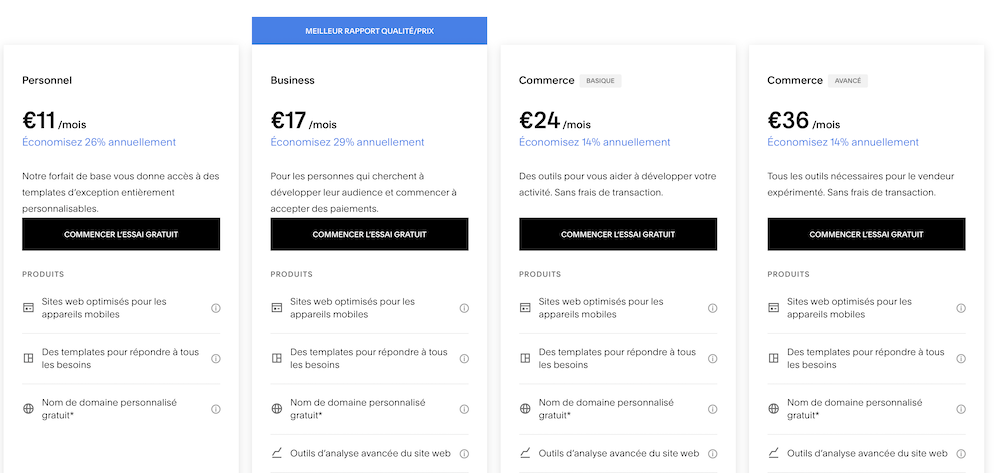
Squarespace propose quatre plans d’abonnement différents pour répondre aux besoins des utilisateurs :
- Le plan « Personnel » : ce plan est le plus abordable et coûte 11 € par mois ou 132€ / an. Il est destiné aux utilisateurs qui souhaitent créer un site Web personnel ou un petit blog. Il offre des fonctionnalités de base.
- Le plan « Business » : ce plan coûte 17 € par mois ou 204€ / an. Il est destiné aux petites entreprises qui souhaitent augmenter leur audience et vendre quelques produits. Il offre toutes les fonctionnalités du plan « Personnel », ainsi que des fonctionnalités avancées telles que des fonctionnalités de commerce électronique (3% de frais de transaction) et un suivi analytics.
- Le plan « Commerce » : ce plan coûte 24 € par mois ou 288 € par an. Il est destiné aux entreprises qui souhaitent vendre des produits en ligne. Il offre toutes les fonctionnalités du plan « Business », ainsi que des fonctionnalités de commerce électronique avancées (0% de frais de transaction), telles que des options de gestion des stocks, des frais d’expédition et de taxes, et des options de paiement supplémentaires.
- Le plan « Commerce Avancé » : ce plan est destiné aux entreprises en ligne qui ont des besoins avancés en commerce électronique. Il coûte 36 € par mois ou 432 € par an. Il offre toutes les fonctionnalités du plan « Commerce », ainsi que des fonctionnalités avancées telles que des options de gestion de l’inventaire avancées, des options de traitement des commandes, des rapports avancés, un support prioritaire et la possibilité de vendre des abonnements.
Squarespace offre également un essai gratuit de 14 jours pour que tu puisses tester l’outil et voir s’il correspond à tes besoins.
En comparant les tarifs de Squarespace et Showit, on peut remarquer que les tarifs de Showit sont légèrement plus élevés que ceux de Squarespace. Showit offre une plus grande flexibilité en matière de personnalisation, ce qui peut être très utile pour les entreprises ayant des besoins spécifiques en matière de design et de fonctionnalités tandis que Squarespace mise d’avantage sur l’intégration e-commerce.
Au bout du compte, le choix de la plateforme dépendra de ses besoins spécifiques en matière de fonctionnalités, de design et de budget. Je te recommande de bien réfléchir aux différentes options proposées par Squarespace et Showit avant de prendre une décision finale et surtout de tester les outils car un outil que tu n’aimerais pas manipuler peut t’amener à mettre le moins possible le nez dans ton site alors que ce dernier peut se révéler un superbe levier pour ton business.

SEO et référencement sur Showit et Squarespace
Analyse de la qualité du SEO proposé par Showit
Showit est une plateforme qui accorde une grande importance à l’optimisation des sites internet pour les moteurs de recherche. La plateforme propose des fonctionnalités intégrées qui aident les utilisateurs à améliorer le référencement de leur site. Sur chaque page des options SEO te sont proposées que ce soit à l’intérieur de ton contenu grâce au paramétrage des tags (H1 H2 H3..) ou en terme de méta description.
Le gros plus de Showit c’est que la plateforme permet aux sites créés d’être parfaitement optimisés pour les performances mobiles ce qui est un facteur important pour les classements de recherche Google. A partir du moment où tu as entièrement la main sur la version mobile, tu as un avantage pour bien faire les choses.
Showit est également compatible avec les outils d’analyse de sites tels que Google Analytics ou Hotjar, ce qui va te permettre de surveiller les performances de ton et de suivre le comportement de tes visiteurs.
Enfin, Showit propose également des guides pour aider les utilisateurs à améliorer le référencement de leur site Web, en expliquant comment utiliser les balises de titre et de description, comment effectuer des recherches de mots clés et comment optimiser le contenu pour les moteurs de recherche.
Un des mythes concernant Showit était que le référencement n’était pas idéal, or c’est entièrement faux. Showit propose des fonctionnalités SEO tout aussi solides que les autres plateformes et le fait qu’il soit couplé avec WordPress pour le blog décuple encore ses capacités.
Analyse de la qualité du SEO proposé par Squarespace
Squarespace propose une gamme de fonctionnalités de référencement qui sont elles aussi plutôt robustes. La plateforme, tout comme Showit fournit des outils d’optimisation des titres, des méta-descriptions et des balises alt pour aider à améliorer son référencement.
La plateforme Squarespace dispose également d’un sitemap XML automatique, ce qui facilite l’indexation du site par les moteurs de recherche. Les utilisateurs ont également la possibilité de créer des redirections 301 pour gérer les pages supprimées et les pages d’erreur. (Je ne l’ai pas précisé, mais Showit propose aussi cette fonctionnalité). Enfin, Squarespace dispose d’un outil de vérification de la lisibilité pour aider les utilisateurs à améliorer la qualité de leur contenu en fonction des bonnes pratiques SEO.
Cependant, certains experts SEO ont noté que Squarespace peut manquer de flexibilité en matière d’optimisation pour les moteurs de recherche, notamment en ce qui concerne les en-têtes, les balises H1 et les options de structure de URL. De plus, certains utilisateurs ont signalé que les sites Squarespace peuvent être lents à charger, ce qui peut nuire à leur classement dans les résultats de recherche.
Dans l’ensemble, Squarespace offre des fonctionnalités de référencement solides qui conviennent à la plupart des besoins en matière de référencement pour les petites entreprises. Cependant, pour les sites nécessitant une personnalisation plus poussée ou des fonctionnalités de référencement plus avancées, il peut être nécessaire de passer à une plateforme plus spécialisée comme WordPress.
Conclusion de ce comparatif Showit vs Squarespace
Récapitulatif des avantages et des inconvénients de chaque plateforme
Après avoir examiné en détail les différentes caractéristiques de Showit et Squarespace, voici un récapitulatif des avantages et des inconvénients de chaque plateforme :
SHOWIT :
- Avantages :
- Personnalisation flexible et créative grâce à l’éditeur visuel de glisser-déposer
- La liberté de créer un site internet entièrement personnalisé sans aucune limitation
- Convient particulièrement bien aux designers, aux photographes, aux entrepreneurs qui veulent un site internet élégant qui se démarque par son design et personnalisé
- Intégration avec WordPress pour une gestion facile du blog et des fonctionnalités avancées
- Fonctionnalités avancées pour le référencement, y compris l’optimisation des images
- Inconvénients :
- L’interface peut dérouter un peu au début pour les débutants et les non-designers car elle se rapproche d’un outil de design plus que d’un constructeur de site
- Les prix sont plus élevés que certains de ses concurrents, en particulier pour les plans haut de gamme
- La mise en place et la configuration du site peut prendre (au début) plus de temps que sur d’autres plateformes…mais l’utilisations de templates qu’on importe en un clic peut changer la donne
SQUARESPACE :
- Avantages :
- Interface utilisateur pratique pour les débutants et les non-designers
- Choix de modèles de sites élégants et professionnels
- Options de personnalisation suffisantes pour les petites et moyennes entreprises
- Éditeur de blog avec de nombreuses fonctionnalités intégrées
- Plans de tarification flexibles pour répondre aux différents besoins des entreprises
- Intégration du e-commerce qui peut rassurer d’avoir tout son business au même endroit
- Inconvénients :
- Les modèles de site peuvent être limitants pour les utilisateurs qui veulent une personnalisation complète de leur site web
- Les options de personnalisation peuvent être limitées pour les utilisateurs expérimentés ou les designers qui auront besoin d’utiliser du code pour aller plus loin
- Les fonctionnalités avancées pour le référencement sont moins poussées que sur certains de ses concurrents
Mon avis, un peu biaisé: A mon sens, si tu cherches une solution flexible, très évolutive, rapide à prendre en main et te permettant de te sentir à l’aide dans la façon d’interagir sur les pages de ton site, alors Showit pourrait être la meilleure option pour toi. En revanche, si tu préfères partir de modèles existants, si tu préfères l’interface de type « constructeur de site », que tu aimes avoir tout au même endroit (stats, email marketing, e-commerce etc.) Squarespace pourrait être un choix plus adapté.
J’insiste sur le fait qu’il est important de prendre en compte tes besoins spécifiques et ton expérience en matière de conception de sites internet avant de te lancer tête baissée.
Apprends à utiliser Showit
Prends en main cette plateforme grâce à mon guide complet sur l’interface et le fonctionnement de Showit. Apprends à maîtriser cet outil en peu de temps.

Articles similaires
calliframe
calliframe
Je suis Christelle
Web designer, graphiste, créatrice de templates Showit. Mon objectif est de t'aider à te démarquer en ligne tout en te simplifiant la vie.
MENU
ressources
retourner sur le blog
mes services
boutique de templates showit
Laisse moi un commentaire
Apprends à utiliser Showit
Télécharge ce guide gratuit pratique et "visuel". Il te permettra de faire le tour de la plateforme Showit et commencer à l'utiliser sans regarder des heures de tutos !
Je télécharge le guide
35 pages . Pas de blabla
Direct à l'essentiel
calliframe © 2013-2023 site réalisé avec amour par moi !
Politique de confidentialité
CGV
Suivez-moi !
Menus
Créatrice de sites internet depuis 2013, je t'aide à créer ton site Showit ou WordPress grâce à mes templates ou à mes formations en ligne. Tu peux également faire appel à moi en 1:1.
Mentions légales
rencontrons-nous !
