BLACK FRIDAY / CYBER MONDAY
50 % sur tout le shop !
AVEC LE CODE : BLACKFRIDAY
Showit peut être une plate-forme très puissante si tu en connais toutes les fonctionnalités et que tu les optimises au maximum. Je suis persuadée que ces 5 fonctionnalités peuvent changer et améliorer ton quotidien lors de la création de ton site. Et crois moi tu ne pourras plus t’en passer.
1- Bien classer ses photos sur Showit
Une de mes fonctionnalités préférée sur Showit c’est de pouvoir bien ranger ma librairie d’images / photos.
Parfois tu as besoin de réutiliser des photos et de les retrouver facilement et j’avoue que sur WordPress, même s’il y a une barre de recherche, quand tu as des centaines d’images et que tu ne sais plus quel nom tu as donné à ton image, tu peux passer un certain temps à chercher.
J’ai du mal à être très bien organisée dans ma vie perso … mais dans ma vie pro je ne jure que par l’ordre et la simplicité d’accès aux informations.
Voici comment j’ai organisé ma bibliothèque d’images dans mon site Showit, ainsi je peux retrouver mes photos aisément.

2-Mettre des polices d’écriture facilement sur Showit
Une des fonctionnalités que j’adore sur Showit c’est la facilité de téléverser des polices d’écriture et de les assigner aux endroits où on souhaite les utiliser.
Il te suffit d’avoir le fichier woff de ta police et de le télécharger. Donne lui le nom de la police dans le système Showit, et le tour est joué !
Voici la marche à suivre exacte :
1- Récupère le fichier woff de ta police (si tu achètes une police d’écriture premium, parfois il est inclus, parfois tu peux l’acheter séparément, dans tous les cas il faut que tu aies une licence). Pour les polices gratuites tu peux aussi générer ce format via ce lien
2- Dans Showit, télécharge ta police dans la media library en premier
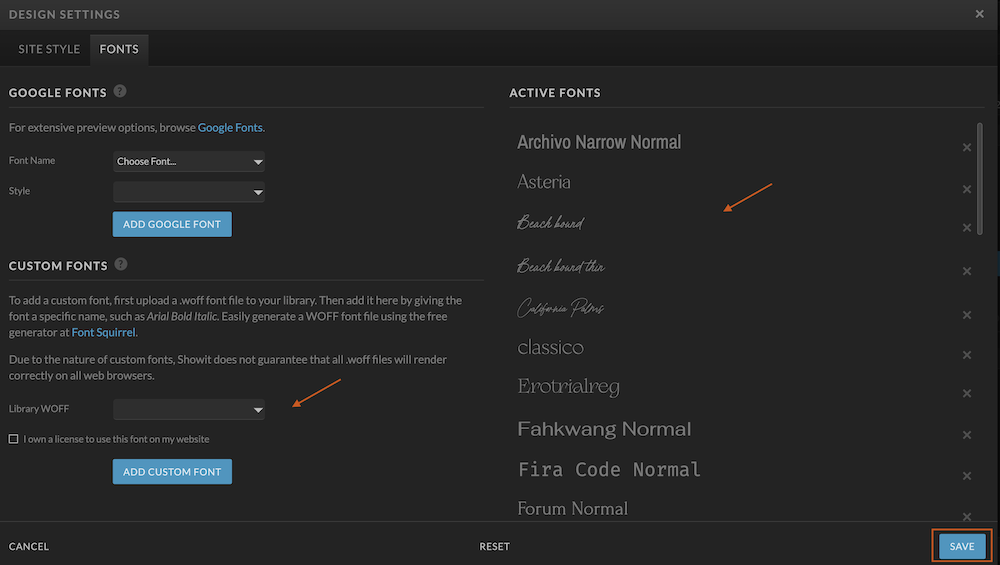
3- Va dans l’onglet Design settings > Fonts et télécharge ta police
4- Donne lui un nom et elle apparaîtra sur la droite ! (N’oublie pas de valider pour qu’elle soit bien enregistrée)

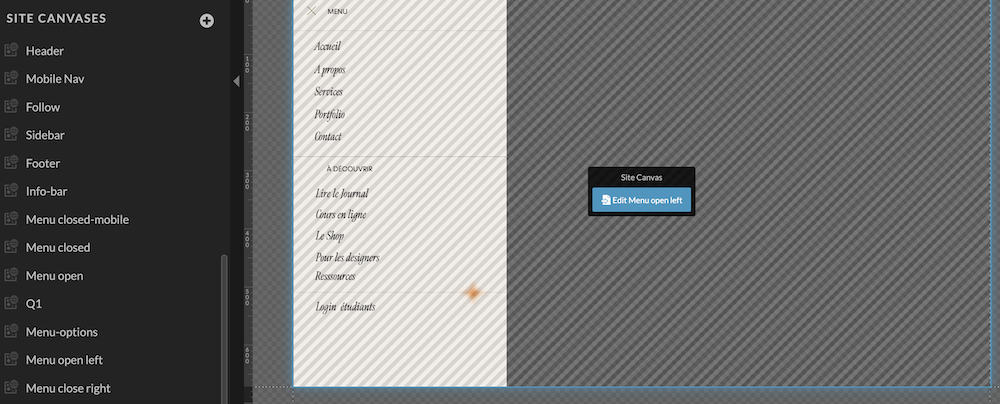
3- Se simplifier la vie avec les “site canvas” sur Showit
Les “Site Canva” sont pratiques lorsque tu as une section d’informations que tu souhaites afficher sur plusieurs pages sans avoir à la recréer à chaque fois. Un exemple évident de cela est par exemple ton menu et ton pied de page. Si tu veux que ces deux sections apparaissent sur chaque page, mais que tu ne veux pas pas modifier 20 pages individuellement pour changer un lien ou une couleur, convertis certaines sections de ton site en “site Canva” et lorsque tu feras une modification elle se répercutera sur toutes les sections similaires que tu auras placées dans tes pages.
Tu peux utiliser les “site canva” pour tout, pas seulement pour le menu et le pied de page.
Une excellente façon de les utiliser est pour tes témoignages. Supposons que tu crées un canva de site avec tous tes témoignages et que tu souhaites réutiliser cette section sur d’autres pages de ton site. Lorsque tu voudras modifier quelque chose, tout ce que tu auras à faire est de faire ta modification une fois et cette section se mettra automatiquement à jour partout sur ton site !
Sur Showit les “site Canvas” sont représentés “grisés avec des lignes”.

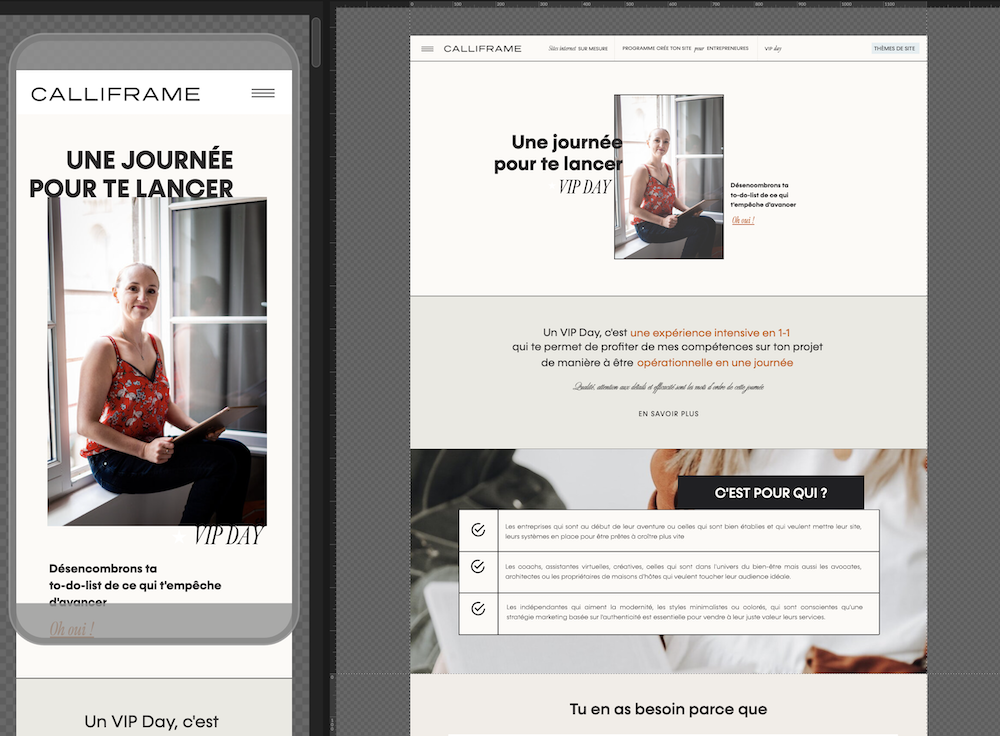
4- Obtenir une version mobile parfaite grâce à Showit
La version mobile sur WordPress est souvent un casse tête. Bien sûr avec les outils actuels tel Divi, on peut faire plus facilement ses réglages mobiles mais en tant que web designer je peux t’affirmer que cela ne se passe jamais de manière vraiment fluide.
Sur Showit, tu as le contrôle total de la version mobile.
Le point “négatif” c’est que ça peut prendre du temps à faire car c’est comme si tu créais ton design deux fois, une fois pour grand écran, une fois pour petit écran. Mais en vérité, Showit a mis en place des petites options pour te faciliter la tâche.
Le point positif c’est que ta version mobile est PARFAITE. Enfin un design fluide et la mise en valeur des éléments importants qui vont permettre à l’utilisateur de ton site d’apprécier de passer du temps sur ton site en version mobile.
C’est un véritable plus quand on sait qu’à l’heure actuelle les usagers passent énormément de temps à naviguer sur leurs mobiles et qu’un français sur 2 fais ses achats via mobile*. Il est donc urgent de chouchouter ta mise en page pour les petits écrans.
*Etude OpinionWay pour Proximis

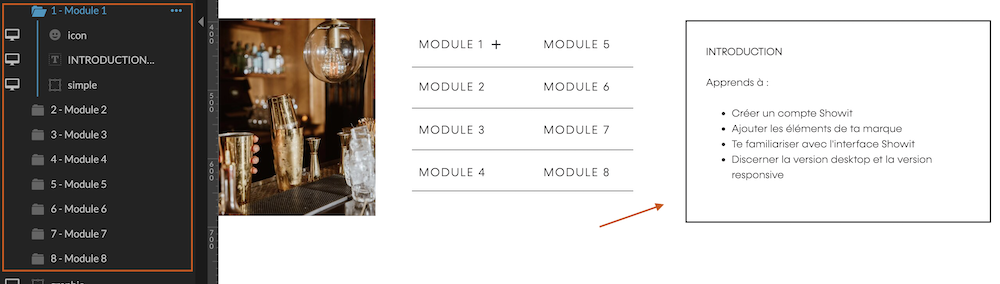
5- Les “canva views” ou la possibilité de créer des sections cachées
Les canva views, c’est une fonctionnalité tellement pratique que je ne sais pas comment j’ai pu vivre sans auparavant.
Cela te permet de superposer facilement des informations à l’intérieur d’un canvas afin que tu puisses ajouter de l’interactivité à ton site. Au lieu d’avoir de longues sections interminables avec beaucoup de paragraphes, tu peux utiliser des “canva views” pour masquer certaines sections de texte et ne les rendre disponibles que lorsque quelque chose (image ou texte) est cliqué.
Imagine le comme une galerie de “diaporamas” (une sorte de slider) dans laquelle tu peux mettre des mots et pas seulement des images. Tu peux utiliser des canva views pour des témoignages, montrer des éléments de portfolio ou imaginer des sections d’infos pour tes pages de ventes, etc.

Y a-t-il des fonctionnalités Showit que tu apprécies ? Dis le moi dans les commentaires !
Télécharge mon template de liens Instagram pour ton site Showit et offre à tes followers une meilleure expérience lorsque tu les renvoies vers les liens dans ta bio !
Articles similaires
calliframe
calliframe
Je suis Christelle
Web designer, graphiste, créatrice de templates Showit. Mon objectif est de t'aider à te démarquer en ligne tout en te simplifiant la vie.
MENU
ressources
retourner sur le blog
mes services
boutique de templates showit
Laisse moi un commentaire
Apprends à utiliser Showit
Télécharge ce guide gratuit pratique et "visuel". Il te permettra de faire le tour de la plateforme Showit et commencer à l'utiliser sans regarder des heures de tutos !
Je télécharge le guide
35 pages . Pas de blabla
Direct à l'essentiel
calliframe © 2013-2023 site réalisé avec amour par moi !
Politique de confidentialité
CGV
Suivez-moi !
Menus
Créatrice de sites internet depuis 2013, je t'aide à créer ton site Showit ou WordPress grâce à mes templates ou à mes formations en ligne. Tu peux également faire appel à moi en 1:1.
Mentions légales
rencontrons-nous !
